Description
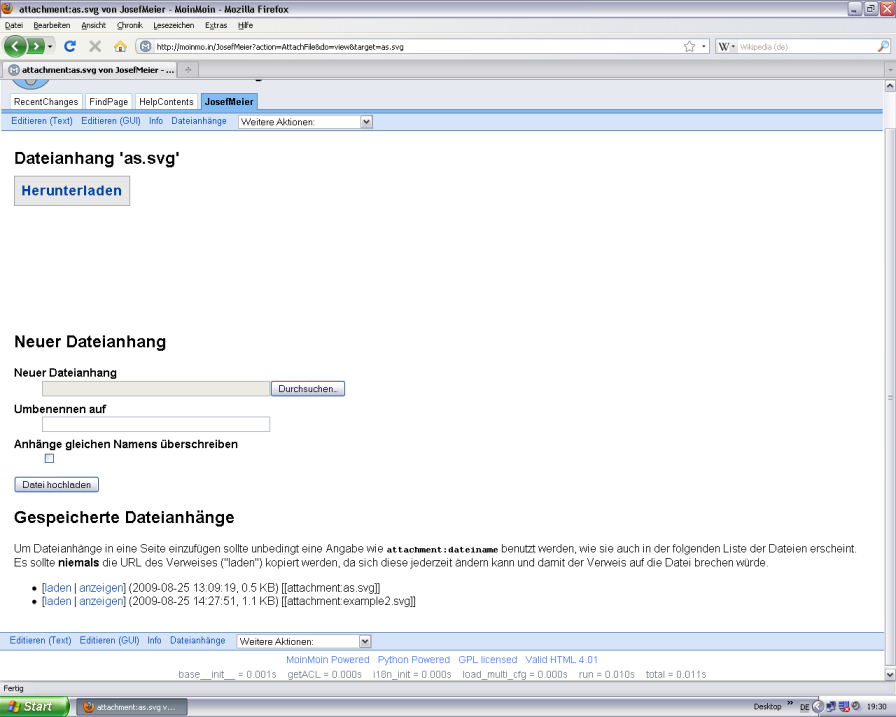
Bug?? On a svg item's homepage, not the total svg image is displayed but only a part of it. See this screenshot:

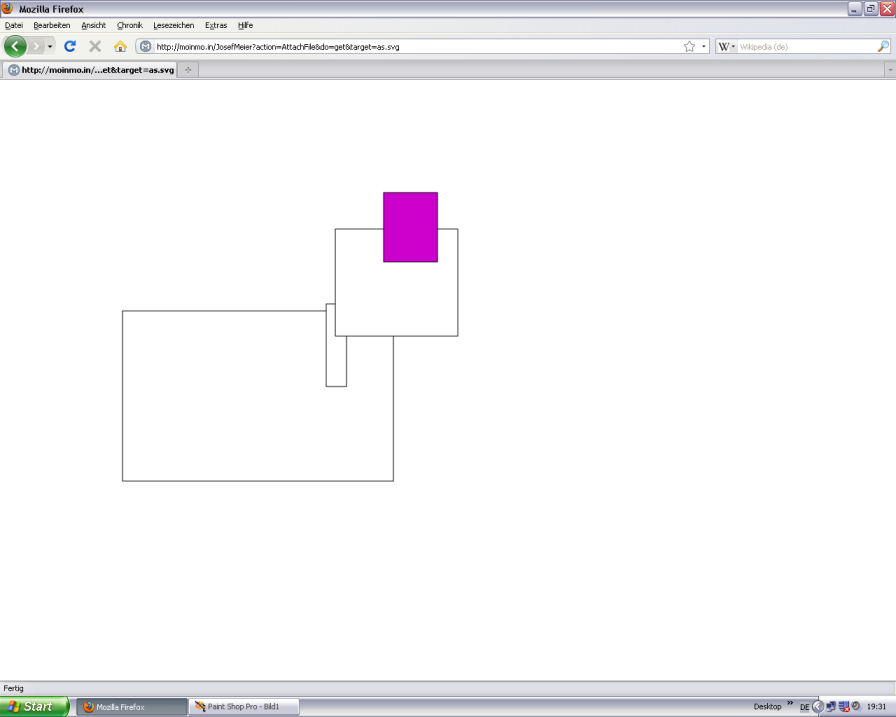
Only the top left corner of the image seems to be display, because the svg image looks in a whole like this

Don't know if something is wrong with the embedding of an object either. At least, it confuses me since svg is an image format for me like png. And png files get displayed in a whole. Why svg images not?
Steps to reproduce
- View these two links with different browsers:
- What results do you get?
Example
Component selection
- general
Details
this wiki; happens with Opera 10 and Firefox 3.5.2 on WinXP
Workaround
Discussion
Seems also to be a problem of missing width="" height="" in the <object>-element (and/or missing width="" height="" in <svg>-element, i.e. the svg image itself). -- OliverSiemoneit 2009-09-03 21:24:07
A svg-image that has its width and height specified in the <svg>-element (specified absolutely in px and not relatively in %) is displayed correctly on my system with opera10/firefox3.5.2, although the object-element hasn't got a width height information. See http://moinmo.in/OliverSiemoneit?action=AttachFile&do=view&target=test.svg and http://moinmo.in/OliverSiemoneit?action=AttachFile&do=view&target=test.svg -- OliverSiemoneit 2009-09-04 15:10:50
Plan
- Priority:
- Assigned to:
- Status:
