Short description
Add horizontal alignment feature to the GUI Editor
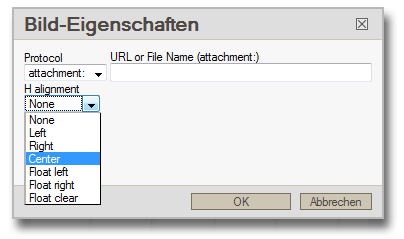
I missed the possibility to horizontal align images in the GUI editor so I added it myself. It looks like this:

Next I'll describe the changes I made to the MoinMoin core source code and to the GUI Editor.
GUI Editor (htdocs\applets\moinFCKplugins\moinimage\fck_image.js)
changeset: 4352 : f58f34c7dd17
user/date: JosefMeier 2009-07-19 00:59:50 +0200
parent: 4351 : 5e4a582cdb01 I added support for horizontal positioning of images in the GUI Editor (FCKEditor). I do that by wrapping the Image tag into a div block which has a class attribute. This class attribute will be styled by the stylesheet of the current theme.
child: 4353 : 8dea5c8eb3c4 I added support for horizontal positioning of images in the GUI Editor (FCKEditor). I do that by wrapping the Image tag into a div block which has a class attribute. This class attribute will be styled by the stylesheet of the current theme.
I added support for horizontal positioning of images in the GUI Editor (FCKEditor). I do that by wrapping the Image tag into a div block which has a class attribute. This class attribute will be styled by the stylesheet of the current theme.
This code changes add a horizontal positioning feature to the image dialog of the GUI Editor.
=== (+115,-3) wiki/htdocs/applets/moinFCKplugins/moinimage/fck_image.js ===
@@ -26,9 +26,17 @@
var UrlOnChangeProtocol = new RegExp('');
UrlOnChangeProtocol.compile('^(http|https)://(?=.)|attachment:|drawing:', 'gi');
+var imageDivWasPresent = false; //SEPP
var oImage = FCK.Selection.GetSelectedElement() ;
if ( oImage && oImage.tagName != 'IMG')
- oImage = null;
+ oImage = null;
+
+// Haben wir das Bild neu eingefuegt oder war es schon da und soll nun veraenert werden?
+/*if( oImage == null )
+ imageWasPresent = false;
+else
+ imageWasPresent = true;*/
+
// Get the active link.
var oLink = dialog.Selection.GetSelection().MoveToAncestorNode( 'A' ) ;
@@ -55,8 +63,23 @@
if (!oImage) return ;
var sUrl = GetAttribute(oImage, 'src', '');
var sTitle = GetAttribute(oImage, 'title', '');
+
+ t = FindParentDiv(oImage);
+
+ var shAlign;
+
+ // Wenn ein Positionierungs-DIV-Block vorhanden ist und er PositionsInfo in sich traegt, wird
+ // unser Dialog damit initialisiert.
+ if( t != null )
+ {
+ shAlign = GetAttribute(t, 'class', '');
- if (sTitle) sUrl = sTitle;
+ if( shAlign )
+ GetE('cmbLinkHorAlign').value = shAlign;
+ }
+
+ if (sTitle)
+ sUrl = sTitle;
// Search for the protocol.
var sProtocol = UriProtocol.exec(sUrl);
@@ -117,6 +140,25 @@
"?action=AttachFile&do=get&target=" + sUrl;
}
+// SEPP DIV-Block suchen, der das Bild umschliesst und für seine Positionierung sorgt.
+function FindParentDiv( t )
+{
+ t = t.parentNode;
+
+ while( t.nodeName != "DIV" )
+ {
+ // Wenn das aktuell ausgewaehlte Bild von keinem DIV umschlossen wird, brechen wir die Suche ab.
+ // Scheinbar wurde dieses Bild ohne DIV-Tag erzeugt. Das kann vorkommen, wenn wir ein "altes"
+ // Bild bearbeiten, das nicht mit meinem DIV-Feature erzeugt wurde.
+ if( t.nodeName == "BODY" || t.nodeName == "body" )
+ return null;
+
+ t = t.parentNode;
+ };
+
+ return t;
+}
+
//#### The OK button was hit.
function Ok()
{
@@ -136,6 +178,7 @@
var sProtocol = GetE('cmbLinkProtocol').value;
var sTitle = '';
+ var hAlign = GetE('cmbLinkHorAlign').value; // Sepp
var sSrc = GetE('txtUrl').value;
if (sProtocol!='drawing:')
@@ -166,14 +209,83 @@
oLink = oEditor.FCK.CreateLink(sSrc);
else
oLink.src = sSrc;
- } else
+ }
+ else
{
if (oLink) FCK.ExecuteNamedCommand('Unlink');
}
}
oImage.src = sSrc;
oImage.title = sTitle;
+
+ ProcessImagePosDiv(hAlign); //
return true;
}
+// Ein Positionierungs-DIV um unser Bild machen, falls noch nicht geschehen.
+// Die ausgewaehlten Positionsangaben in das DIV aufnehmen.
+function ProcessImagePosDiv(hAlign)
+{
+ var fckt = oEditor.FCKTools;
+ var adoc = fckt.GetElementDocument( oImage ) ;
+ var t;
+
+ // Wenn das aktuell gewaehlte Bild von einem DIV-Block umschlossen wird, ueber den wir es positionieren können (mit CSS),
+ // dann holen wir dessen Handle. Wenn kein DIV-Block vorhanden ist, erzeugen wir einen.
+ if( (t = FindParentDiv(oImage)) == null )
+ {
+ t = adoc.createElement("DIV"); //ein Div wird erzeugt.
+ imageDivWasPresent = false;
+ }
+ else
+ imageDivWasPresent = true;
+
+
+ t.id='absatz'; //erhält eine id und einen class-namen
+
+ if( hAlign == 'ImageFloatRight' )
+ {
+ t.setAttribute("className","ImageFloatRight");//IE
+ t.setAttribute("class","ImageFloatRight"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageFloatLeft' )
+ {
+ t.setAttribute("className","ImageFloatLeft");//IE
+ t.setAttribute("class","ImageFloatLeft"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageLeft' )
+ {
+ t.setAttribute("className","ImageLeft");//IE
+ t.setAttribute("class","ImageLeft"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageRight' )
+ {
+ t.setAttribute("className","ImageRight");//IE
+ t.setAttribute("class","ImageRight"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageCenter' )
+ {
+ t.setAttribute("className","ImageCenter");//IE
+ t.setAttribute("class","ImageCenter"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageClear' )
+ {
+ t.setAttribute("className","ImageClear");//IE
+ t.setAttribute("class","ImageClear"); //NS,Mozilla
+ }
+ else if( hAlign == 'ImageNone' )
+ {
+ t.setAttribute("className","ImageNone");//IE
+ t.setAttribute("class","ImageNone"); //NS,Mozilla
+ }
+
+ // Wenn wir den das Bild umschliessenden DIV-Block neu erstellt haben, ersetzen wir auf
+ // der HTML-Seite das Bild durch den das Bild umschliessenden DIV-Block.
+ if( !imageDivWasPresent )
+ {
+ t.appendChild(oImage.cloneNode(true)); // Das Image unter den DIV haengen.
+ oImage.parentNode.replaceChild(t, oImage); // Das alte Image durch das neue Image mit dem DIV ersetzen.
+ }
+}
+
(+24,-0) MoinMoin/converter/text_html_text_moin_wiki.py
I'll complete this in the next days cause it's late now in Germany. any news?
Can you make a diff also to the latest ckeditor and add a patch to http://dev.fckeditor.net/wiki/Features. This feature must be added to the main code. Otherwise we have to maintain it on each update. -- ReimarBauer 2009-09-06 08:23:36
