Description
Under RightSideBar theme, RecentChanges table overlap the side bar
Example
Use RightSideBar and press RecentChanges.
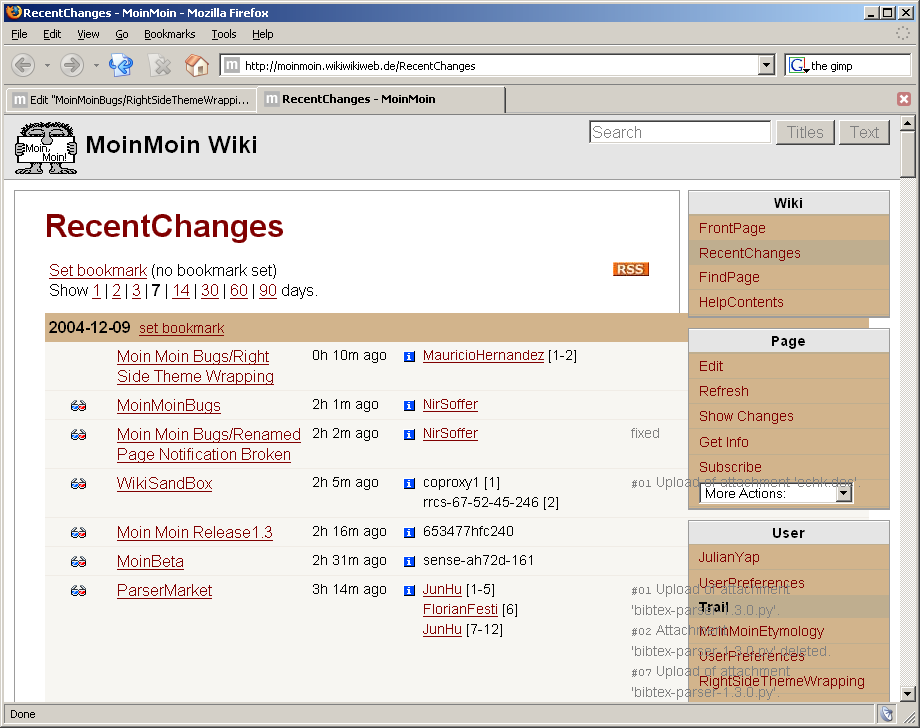
Under Mozilla Firefox

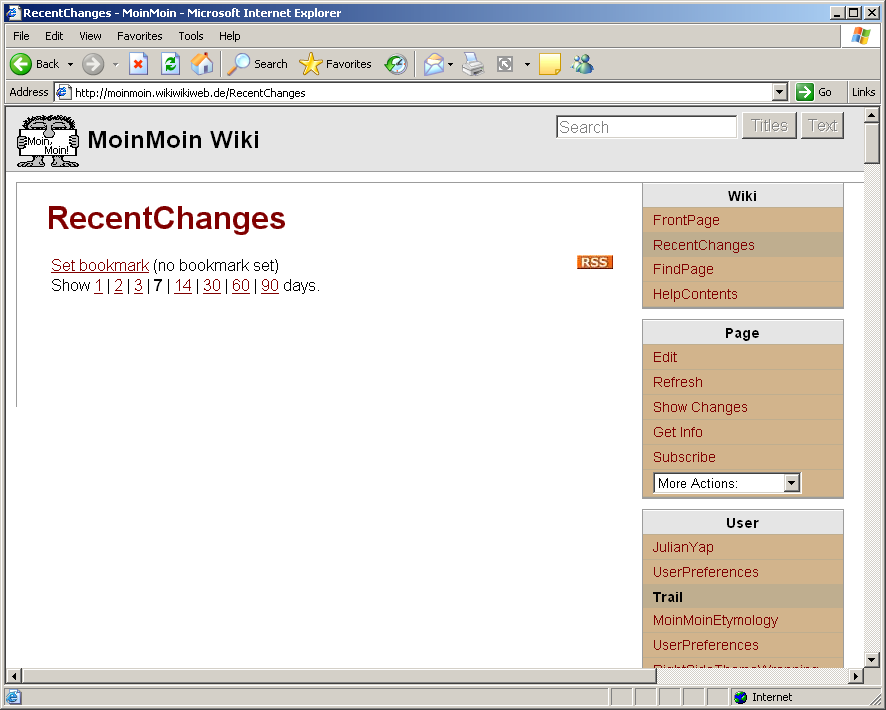
Under Internet Explorer

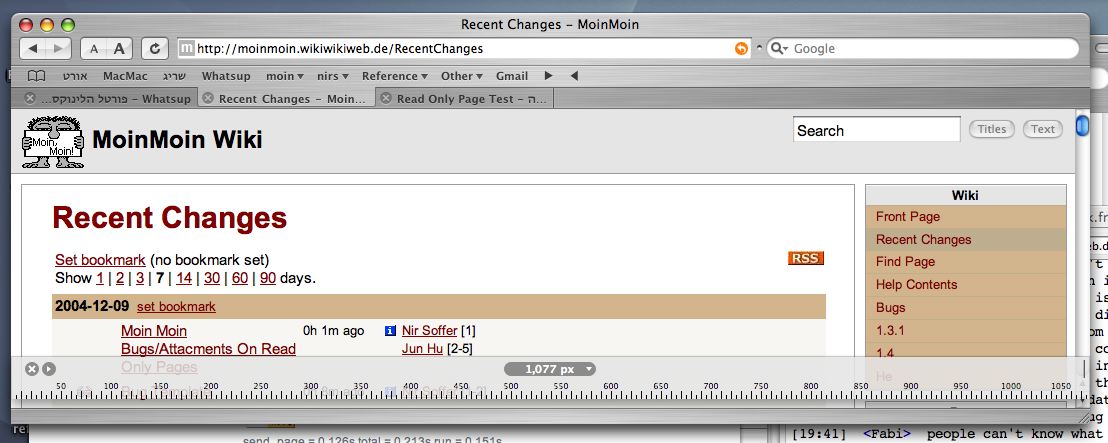
Under Safari, at least 1077 pixels are needed to display the page correctly:

Details
MoinMoin Version |
This Wiki |
Workaround
Do not use RightSideBar on small screens or if you like to use narrow window or if you like big fonts.
Discussion
The Recent Changes table seems to be of a fixed width. If you have a high enough resolution, then it won't spill off the content "frame".
- Id does not have fixed width, just minimal width based on your font size.
This also effects main headings. To replicate this problem, resize your browser window.
HTML and CSS1,2 can't hard break text, only CSS3 supports that. As CSS3 won't be supported by common browsers for years maybe, we must find another solution or live with problem.
The problem is not with rightsidebar but with RecentChanges design, trying to put too much information into a table format. Currently page name and comments can break, and date and editor name use white-space: nowarp, becuase they are hard to read and look bad when warped. We can add wraping to the editor name, which will make the table little narrower, but the display will be more confusing. The solution is using more compact design, as I described before (missing link) - and not warping page name, time, and editor name at all.
-- NirSoffer 2004-12-09 18:23:40
I'm pending this because its not really a bug, but a limit of the current design, which may change only in 1.4.
- It is a regression, though.
Possible Solution?
Why dont use the abilities of the "overflow" element in CSS? you can set a div that it shows a horizontal scrollbar, if something is too long to get displayed in the defined width.
Look here for the possible states of overflow: [http://de.selfhtml.org/css/eigenschaften/anzeige/overflow.htm]
overflow:auto should work, but I didnt tried it yet because I am new to "moin moin".. but I wanna say that RightSideBar would be the much better default theme :o)
I know that it is a ugly workaround, but such things shouldnt happen often, because its uglyfies every website. Knowing zu can give a alias to a URL, you can keep it short. Perhaps this workaround is only for using in these preformatted "code areas"?
- The problem is there is no defined width for the page content div.
Plan
- Priority: Low (can use the default theme)
- Assigned to:
- Status: fixed in moin 1.5 branch (at least for usual screen sizes)
