|
Size: 13211
Comment:
|
Size: 13569
Comment: compatiblity with MoinMoin 1.6.0
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 107: | Line 107: |
| * there is also an error if you're using '''farmwikis''': {{{ Config instance has no attribute '_interwiki_list' }}}. So the following code need to be updated {{{ wiki_url = self.request.cfg._interwiki_list[cfg.interwikiname] }}}. well maybe someone could help; due I'm not a realy python-coder. -- MarcelHäfner <<DateTime(2007-12-29T14:55:39+0200)>> |
Sinorca-Design
Download the files of this theme here: ThemeMarket/sinorca4moin-0.4.5.zip
Please have a look at HelpOnThemes for installation questions etc. before asking questions here.
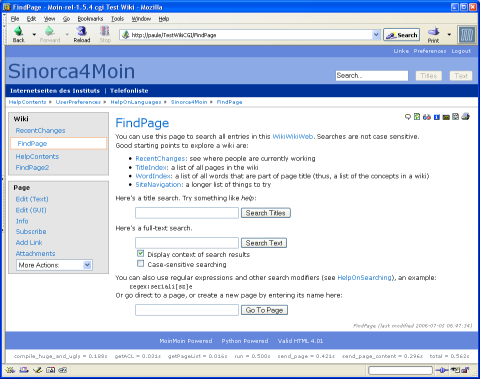
This theme is (also) used by the SciPy-Wiki - so you can have a more detailed look at the theme there. An older version is installed here (Rel. 0.4.3) - you can try either on ThemesMacro or by selecting "sinorca4moin" as your favourite theme in UserPreferences.
The new version (>0.4) of the design works out of the box for farms and for single wikis. The headers can be customized as can be seen in the following screenshots (see below for more info):
Sinorca4moin on a Wikifarm |
Sinorca4moin on a single Wiki |
|
|
- Many of the suggestions posted here for version 0.3 have been integrated in 0.4. Thanks for the feedback!
- The middle header shows the logo (if configured) and the sitename (as given in the config). Both items link to the frontpage of that wiki. The best height for the logo is 46px.
Add logo_string = u'' to your config if you don't want a logo. If you forget that the name of the wiki will be shown twice.
The contents in the superheader are determined by the config variable page_header1:
- If it is empty (default of moin), the userform-data will be shown on the right.
If it is not empty, the contents of page_header1 will be shown. E.g. add the following to your farmconfig (you may use the classes left / right to position the elements in the superheader):
- {{{page_header1 = '\n'.join([
u'<div class="left">', u' <a href="http://www.catalysis.de">Leibniz-Institute for Catalysis</a>', u'</div>', u'<div class="right">', u' <a href="http://www.python.org">Python Homepage</a> |', u' <a href="http://www.google.de">Google</a>', u'</div>', ])
- {{{page_header1 = '\n'.join([
}}}
- The subheader contains different contents for a farm or a single wiki:
Single-Wiki:
subheader: The content specified in the config variable page_header2 is displayed, e.g. add the following to your wikiconfig:
- {{{page_header2 = '\n'.join([
u'<a href="http://www.python.org">Python Homepage</a> |', u'<a href="http://www.google.de">Google</a>', ])
- {{{page_header2 = '\n'.join([
}}}
Wiki-Farm:
An auto-created list of links to the respective frontpage of the wikis in the farm and their RecentChanges pages (diff-icon) is shown; the list is created from the tuples of the list wikis in your farmconfig.py-file. If you use the config-variable interwiki_preferred, this list of wikis is used to build the subheader (this is useful for large farms). If the active wiki is in the list, it's name will be highlighted in orange.
If you (or your users) want to be more happy with IE 6.0 you should change the tablewidth in RecentChanges to 99%. Otherwise the table is always displayed below the sidebar. Also if the window is to small the RecentChanges table drops below the sidebar.
IE has not been very cooperative... - It caused a lot of work to find work-arounds - sometimes even work-arounds around work-arounds.
 E.g. I found out that the magic fix with setting the height to a very small value breaks sinorca4moin
E.g. I found out that the magic fix with setting the height to a very small value breaks sinorca4moin  - Here is a screenshot showing sinorca4moin with the magic fix and without:
- Here is a screenshot showing sinorca4moin with the magic fix and without: {{{* html div#page { height: 0.001%; }
}}}
- commented out, the width between the sidebar and the page is correct also in IE. With the patch it is 5px to wide - this has the effect that the text of the page drops below the sidebar (depending on IE window size). If you resize the window the text will jump from correct to incorrect position back and forth - really funny!
The design was originally insprired by the Sinorca design from "haran" published at http://www.oswd.org.
Changes
For Rel. 0.1 --> Rel. 0.2:
- Improved compatibility with IE 6
- Fixed several minor formatting problems
For Rel. 0.2 --> Rel. 0.3:
- Theme produces now valid HTML pages.
For Rel. 0.3 --> Rel. 0.4:
- Now compatible with moin-1.5.4
- Better support for single wikis
- Autogenerated subheader for farms
- Nicer design of sidebar, info msg etc.
- Several minor fixes of css bugs
For Rel. 0.4 --> Rel. 0.4.1:
- Corrected margin for #message
- Fixed IE-specific problem with left margin for Text-Editor area (GUI-Editor was OK)
For Rel. 0.4.1 --> Rel. 0.4.2:
Theme is now compatible with standard DesktopEdition (1.5.4.1)
- Missing interwikiname and some other possible miss-configurations are tolerated now.
For Rel. 0.4.2 --> Rel. 0.4.3:
- Added title method to sinorca 4moin to improve dsiplay of page title for subpages with IE.
- Fixed (config-dependant) problem with generation of linklist to subwikis of the farm.
For Rel. 0.4.3 --> Rel. 0.4.4 (2006-08-30):
- sinorca4moin.py does no longer raise config.error for links missing in the interwiki-list
- css-changes to display fontsize of table correctly in GUI editor on Mozilla, Firefox and IE6
- Added new method to sinorca4moin.py for constructing better short names for hierarchical page names.
For Rel. 0.4.4 --> Rel. 0.4.5 (2006-12-17):
- Fixed IE7-specific problem where the preview area was partly hidden by the edit-field.
sinorca4moin.py now overrides the default splitNavilink-method to solve MoinMoinBugs/NavibarDoesNotShortenPagenamesForQuicklinks in the theme.
- Show edit-icon only if user is allowed to edit the page.
- Added icons for links (like the globe for urls).
Issues / Comments / Suggestions
Old stuff related to version 0.3 was deleted. Look in page history if you still need it (revision 30)!
REQUEST: sinorca4moin is a terrific theme and I'd like to use it again. However, it doesn't seem to be compatible with MoinMoin 1.6 because of internal changes to the MoinMoin object model (I think). I hope an upgrade to 1.6 compatibility is on its way. Thanks!!!
Thanks for the compliments on the theme. Once there is an official stable release of moin 1.6 (or 1.7?) I will adjust sinorca4moin. I don't have enough time to keep sinorca4moin compatible with the development versions. -- DavidLinke 2007-06-27 20:36:15Addendum to REQUEST above: I think I fixed it myself. I made the following changes in sinorca4moin.py (again, for MoinMoin 1.6a only):
- Replace the string "d['title_link']" with "d['title_text'] -- I don't know why, but this resolves an error.
Replace the string "from MoinMoin.multiconfig import" to "from MoinMoin.config.multiconfig import" . In other words, there's evidently an object model revision that makes the "multiconfig" object a subclass of a new(?) "config" object that wasn't there before.
Replace the string "page = wikiutil.getSysPage(request, text)" with the string "page = wikiutil.getLocalizedPage(request, text)". This resolves another runtime error when the theme is put into a MoinMoin 1.6 wiki.
there is also an error if you're using farmwikis: Config instance has no attribute '_interwiki_list' . So the following code need to be updated wiki_url = self.request.cfg._interwiki_list[cfg.interwikiname] . well maybe someone could help; due I'm not a realy python-coder. -- MarcelHäfner 2007-12-29 12:55:39
Please change handling of farm wikis not found in intermap.txt, this shouldn't raise a ConfigurationError. I just replaced it by "pass" to get it silent and working.
- Done in Rel. 0.4.4
- Long pagenames in the left container just get truncated at the right. Maybe use similar code as we use in trail to render them shorter. If mouse is over those pagenames, it looks strange.
Sinorca4moin now (in Rel. 0.4.4) overrides the default shortenPagename-Method for nicer short names. A bug in moin has to be fixed too to make this fully work (MoinMoinBugs/NavibarDoesNotShortenPagenamesForQuicklinks).
- Similar for "Weitere Aktionen" ("More actions") - the dropdown element gets truncated at the right.
- I cannot reproduce this. Did you use the new css-files?
- Where is GUI editor?
Found it.
 I have so many quicklinks it was far down at the left...
I have so many quicklinks it was far down at the left...
- Must scroll to right to see action column on action=info (history) page.
- I cannot reproduce this (with IE/Firefox/Mozilla). Did you use the new css-files? (They are not installed here!)
Couldn't figure out how to make a "globe" visible before external links? Simple copy-paste of a.www:before {content: url(../img/moin-www.png); margin: 0 0.2em;} from Classic common.css didn't help. The feature is very useful for a kind-of-moderator purposes. Also a small suggestion (that's what I did in our local Wiki) - make H2 and H3 styles differ a bit more (I've made h1=2.2, h2=1.95, h3=1.35). Otherwize on 1280x1024 screen resolution they look too similar. And also a remark regarding the truncated "More actions" - I've also had this problem and had to add .actionsmenu select {width: 180px;} to the screen.css (you have ommited the "select" word).
Adding a.www:before {content: url(../img/moin-www.png); margin: 0 0.2em;}to common.css works for me. Dropping these images happened by accident. I'll upload a fixed version of the theme in the next days. (fixed in Rel. 0.4.5)
- Oops, was trying to copy that to screen.css. Feeling stupid :o. Sorry for bothering and thanx for the great theme!
With IE7 the preview area is not displayed correctly. It is partly underneath the editor window. Unfortunately I havn't found a workaround so far. -- DavidLinke 2006-12-12 11:58:44
- Fixed in Rel. 0.4.5
- I like this theme very much with one exception. I'd like the have a larger space between paragraphs and before and after images. I've been forcing it by putting in breaks, but it isn't ideal. Any suggestions on what to adjust to allow more space?
- Change the margin in lines 238-241 of screen.css to a higher value
- {{{238 #page p {
239 margin: 0 0 0.25em 0; }}}
- Perfect! Thanks very much. One issue I have trying to tweak things is that I'm not fluent in HTML and I don't find the themes I've looked at provide many comments as to what each section does and how one might tweak them. Thanks.. Eric
- I don't want to be a bother, so feel free to ignore this request if you want. I'm trying to edit the default table settings to look more like the wikitable class used in wikipedia. I'm editing the common.css file. I've managed to change the overall table color and borders, but can't get the heading text (th) to center or bold. Also the height of each cell it too great and editing the padding and margin doesn't seem to help. Any hints how to proceed?
Compared to the modern theme, Sinorca4Moin on my wiki has much more padding in table cells. Where in the CSS is this controlled? I've tried everything obvious to me. Thanks.
You may try something like Web Developer (similar tools are available for Firefox or IE) to find out which part of css is responsible for the element. Is's the "td" section in common.css you are looking for.
Found the problem. It was in screen.css around line 238 where # page p is defined. Changed the margin here and it now looks fine. I really like this theme, but it is frustrating trying to figure out exactly where changes need to be made. I've been playing with DokuWiki and one of their their themes (monobook) has a nice approach where there is a separate user.css file which can be used to override the theme css without editing the theme's css. This makes upgrading a theme much easier. Eric
What is farmconfig.wiki-dictionary, and how I add my wikis to it to make links on subheader?
See "Configuration of multiple wikis" on page HelpOnConfiguration.
string farmconfig.wiki is only found on this page with moinmoin search or google , and HelpOnConfiguration doesn't contain that, or word 'dictionary'. I know how to config wiki farm, but don't know how to make sinorca4moin to display links to other wikis in farm. Please provide more accurate instructions how to do it.
In your farmconfig.py file should be a list (not a dictionary, sorry) with tuples of (wikiname, url regular expression). Sinorca4moin picks up the data from there to display the list of wikis (except if interwiki_preferred is used as described above). If you have a farm working with the standard theme, sinorca4moin should just work without additional modifications. Note, that I haven't yet tested the theme with the new 1.6 version but only with 1.5.x.
- Was trying to add a comment, but the comment link is not working... hence adding in here. Found an issue with the left nav menu in firefox (ver 2), the menu had a padding almost to half of the page there by pushing the content of the page to teh right side. I could resolve it by changing screen.css, adding to #sidebar to additional style attributes - position: absolute; left: 0px
Thanks for the problem report. Could you tell which wiki-page showed the problem? I am using Firefox as standard browser but have not yet observed this behavior. Thanks! -- -- DavidLinke