Describe AndersEurenius/pg auto here.
Why talk? Here's a demo:
2007-03-02 07:35:52
aes.users
|
Table |
Comment |
r |
User properties and ACL |
|
v |
User props with uname entries |
|
r |
Logged in users |
|
r |
|
|
v |
Limited view of shadow. |

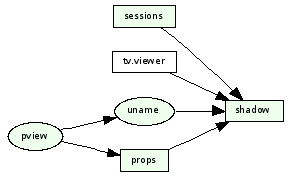
The clever dotty makes and dot.py parser uses an imagemap, so the boxes even link to the right page! Here's the code:
digraph G {
graph [ rankdir="LR",ratio=auto ];
node [ shape=record, fontname="Sans",
fontsize=7, width=0.40, height=0.015 ];
"sessions" [
label="\N",
style=filled,
fillcolor="#eeffee",
URL="users/sessions",
comment="sessions",
group="users" ];
"tv.viewer" [
label="\N",
URL="tv/viewer",
comment="tv.viewer",
group="tv" ];
"pview" [
label="\N",
style=filled,
fillcolor="#eeffee",
shape=ellipse,
URL="users/pview",
comment="pview",
group="users" ];
"uname" [
label="\N",
style=filled,
fillcolor="#eeffee",
shape=ellipse,
URL="users/uname",
comment="uname",
group="users" ];
"props" [
label="\N",
style=filled,
fillcolor="#eeffee",
URL="users/props",
comment="props",
group="users" ];
"shadow" [
label="\N",
style=filled,
fillcolor="#eeffee",
URL="users/shadow",
comment="shadow",
group="users" ];
"pview" -> "uname";
"tv.viewer" -> "shadow";
"sessions" -> "shadow";
"props" -> "shadow";
"uname" -> "shadow";
"pview" -> "props";
}