Short description
The LikePages action/macro will output a list of pagenames similar to given pagename. Sometimes, the list is very long when the page's name styles like journal, diary, etc., especially with macro MonthCalendar. (MonthCalendar create pagename include a base pagename and subpage named by date)
It will be more clean and clear if only some items (5 or 10) are listed, and remaining long items are hidden initially, just provide a More...(hide/show) link.
Patch
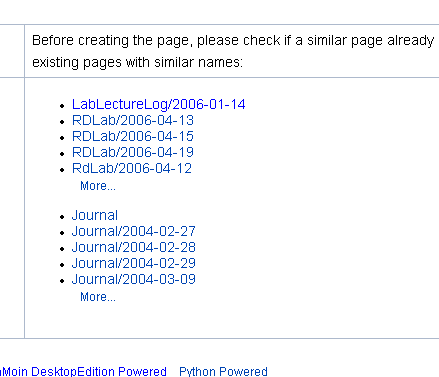
I have written a patch to LikePages.py, see the effect

The patch is applied to 1.5.3.
--- LikePages.py.orig Mon Apr 17 04:37:42 2006
+++ LikePages.py Wed Jun 14 13:26:10 2006
@@ -40,7 +40,7 @@
# more than one match, list 'em
request.http_headers()
-
+
# This action generate data using the user language
request.setContentLanguage(request.lang)
@@ -178,7 +178,7 @@
@return: list of matching pages, sorted by rank
"""
import difflib
-
+
# Match using case insensitive matching
# Make mapping from lowerpages to pages - pages might have same name
# with different case (although its stupid).
@@ -205,16 +205,30 @@
def showMatches(pagename, request, start, end, matches, show_count = True):
keys = matches.keys()
keys.sort()
- _showMatchGroup(request, matches, keys, 8, pagename, show_count)
- _showMatchGroup(request, matches, keys, 4, "%s/..." % pagename, show_count)
- _showMatchGroup(request, matches, keys, 3, "%s...%s" % (start, end), show_count)
- _showMatchGroup(request, matches, keys, 1, "%s..." % (start,), show_count)
- _showMatchGroup(request, matches, keys, 2, "...%s" % (end,), show_count)
+
+ (keys8, keys4, keys3, keys1, keys2) = ([] for i in range(5))
+ for key in keys:
+ if matches[key] == 8:
+ keys8.append(key)
+ elif matches[key] == 4:
+ keys4.append(key)
+ elif matches[key] == 3:
+ keys3.append(key)
+ elif matches[key] == 1:
+ keys1.append(key)
+ elif matches[key] == 2:
+ keys2.append(key)
+
+ _showMatchGroup(request, matches, keys8, 8, pagename, show_count)
+ _showMatchGroup(request, matches, keys4, 4, "%s/..." % pagename, show_count)
+ _showMatchGroup(request, matches, keys3, 3, "%s...%s" % (start, end), show_count)
+ _showMatchGroup(request, matches, keys1, 1, "%s..." % (start,), show_count)
+ _showMatchGroup(request, matches, keys2, 2, "...%s" % (end,), show_count)
def _showMatchGroup(request, matches, keys, match, title, show_count = True):
_ = request.getText
- matchcount = matches.values().count(match)
+ matchcount = len(keys)
if matchcount:
if show_count:
@@ -229,14 +243,53 @@
request.write(request.formatter.paragraph(0))
# Render links
- request.write(request.formatter.bullet_list(1))
- for key in keys:
- if matches[key] == match:
- request.write(request.formatter.listitem(1))
- request.write(request.formatter.pagelink(1, key))
- request.write(request.formatter.text(key))
- request.write(request.formatter.pagelink(0, key))
- request.write(request.formatter.listitem(0))
- request.write(request.formatter.bullet_list(0))
-
-
+ if matchcount <= 5:
+ _showMatchItems(request, matches, keys, match)
+ else:
+ request.write(_jsp_func())
+ _showMatchItems(request, matches, keys[:5], match)
+ request.write(_hs_btn(match))
+ request.write(_hs_start(match))
+ _showMatchItems(request, matches, keys[5:], match)
+ request.write(_hs_end())
+
+def _showMatchItems(request,matches, keys, match):
+ request.write(request.formatter.bullet_list(1))
+ for key in keys:
+ request.write(request.formatter.listitem(1))
+ request.write(request.formatter.pagelink(1, key))
+ request.write(request.formatter.text(key))
+ request.write(request.formatter.pagelink(0, key))
+ request.write(request.formatter.listitem(0))
+ request.write(request.formatter.bullet_list(0))
+
+def _jsp_func():
+ func = '''
+ <script language="JavaScript" type="text/javascript">
+ <!--
+ function hideshow(e){
+ e.style.display=(e.style.display=="none")?"":"none";
+ }
+ //-->
+ </script>
+ '''
+ return func
+
+
+def _hs_btn(idx):
+ html = '''
+ <div id="hs_btn"> <a href="#" onClick="hideshow(hs_content_%s)">More...</a> </div>
+ ''' % idx
+ return html
+
+def _hs_start(idx):
+ html = '''
+ <div id="hs_content_%s" style="display:none">
+ ''' % idx
+ return html
+
+def _hs_end():
+ html = '''
+ </div>
+ '''
+ return htmlto make the hide/show link looks better, you can add following codes to screen.css {{{/* hide show */ #hs_btn {
- font-size: 0.8em; padding-left: 4em; margin-top: -1em;
} }}}
