Description
The <tt> elements, generated e.g. by backticks (``) should not contain , because that makes the text unbreakable at these whitespaces. They should rather use raw whitespaces together with white-space: pre-wrap; word-wrap: break-word, just like in the <pre> elements generated by verbatim displays ({{{).
Steps to reproduce
- Create big backtick texts, larger than the container.
- Watch them not being wrapped, specially in box-like themes.
- Try the print view of your browser and check that the large text won't be completely printed.
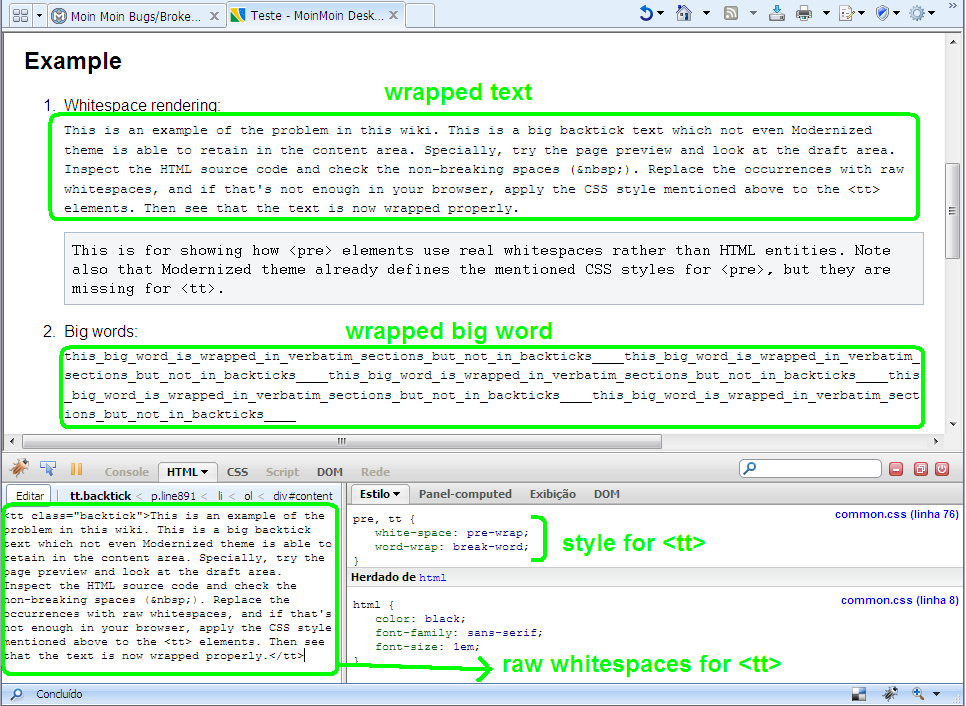
Example
- Whitespace rendering:
This is an example of the problem in this wiki. This is a big backtick text which not even Modernized theme is able to retain in the content area. Specially, try the page preview and look at the draft area. Inspect the HTML source code and check the non-breaking spaces ( ). Replace the occurrences with raw whitespaces, and if that's not enough in your browser, apply the CSS style mentioned above to the <tt> elements. Then see that the text is now wrapped properly.
This is for showing how <pre> elements use real whitespaces rather than HTML entities. Note also that Modernized theme already defines the mentioned CSS styles for <pre>, but they are missing for <tt>.
- Big words:
this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____
this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____this_big_word_is_wrapped_in_verbatim_sections_but_not_in_backticks____
Workaround
Avoid backticks for large texts, use verbatim blocks where possible, etc.
Patch for 1.9
1 --- MoinMoin/formatter/text_html.py 2010-02-21 20:20:57 +0000
2 +++ MoinMoin/formatter/text_html.py 2010-02-21 20:20:45 +0000
3 @@ -668,10 +668,7 @@
4 # Text ##############################################################
5
6 def _text(self, text):
7 - text = wikiutil.escape(text)
8 - if self._in_code:
9 - text = text.replace(' ', self.hardspace)
10 - return text
11 + return wikiutil.escape(text)
12
13 # Inline ###########################################################
14
15 --- MoinMoin/web/static/htdocs/modernized/css/common.css 2010-02-21 20:20:16 +0000
16 +++ MoinMoin/web/static/htdocs/modernized/css/common.css 2010-02-21 20:20:09 +0000
17 @@ -71,6 +71,9 @@
18 background-color: #F3F5F7;
19 padding: 5pt;
20 font-family: courier, monospace;
21 +}
22 +
23 +pre, tt{
24 white-space: pre;
25 /* begin css 3 or browser specific rules - do not remove!
26 see: http://forums.techguy.org/archive/index.php/t-249849.html */
Screenshot in Modernized theme:

Plan
- Priority:
- Assigned to:
- Status:
