The VisualSiteMap action (see download on ActionMarket) is based on the LocalSiteMap action and uses the GraphViz package for a graphical representation of linked pages. It is nice for presenting the wiki concept.
Contents

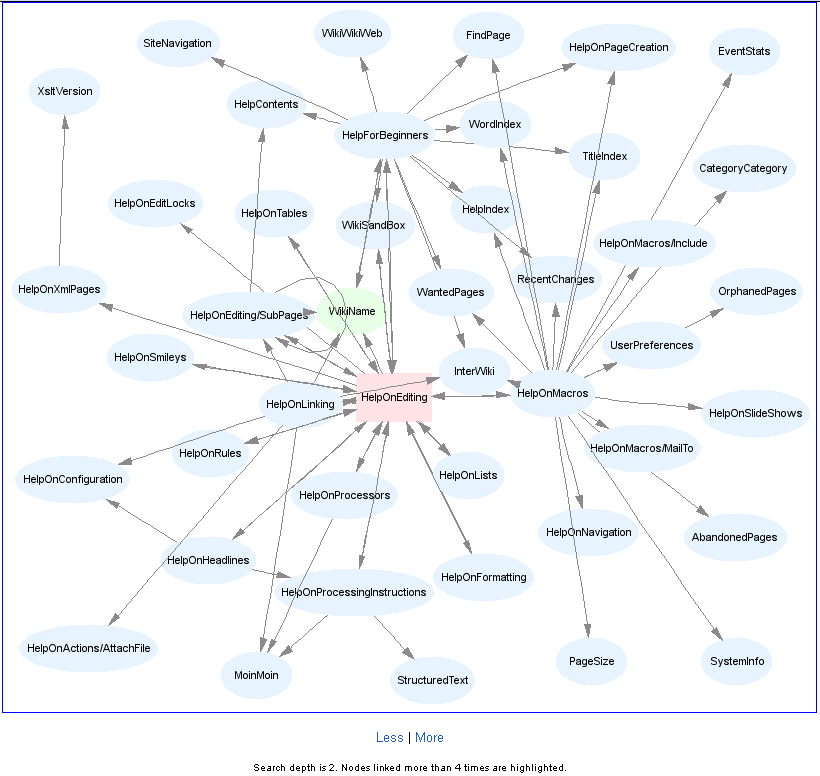
The above is a screenshot of the sitemap for the HelpOnEditing page (using neato).
If you've got any questions, problems or feature proposals, contact me by email. -- ThomasLorenz 2004-09-13 08:08:21
What's different from webdot action?
The idea is based on the webdot.py action, but I more or less redid it from scratch. It differs from the webdot action in several ways:
- Uses the dot executable, not webdot, since webdot is not available on Windows.
- All links up to the search depth are displayed.
- There's no maximal limit to the displayed nodes.
- Each node is clickable, and takes you to the page.
The visit method in class LocalSiteMap gets the whole tree as parameter. That way additional treenode information may be shown in the graph.
- All edges between nodes contained in the graph are displayed, even if MAX_DEPTH is exceeded that way.
- Optional depth controls.
- Nodes linked more than STRONG_LINK_NR times are highlighted using the STRONG_COLOR
If you want to try different layouts, use neato instead of dot (they are different executables of the GraphViz package).
Known Problems and troubleshooting
- Always try the latest version of this action, at least if you have problems.
Is there a .dot file in your cache directory? If not, the script is not being able to call the GraphViz executable.
If it is, but you can't see the map, try dot -v -Tpng -oGraphViz.png GraphViz.dot on the command line to see if the GraphViz package is working with your selected output format.
- Make sure that permissions on the CACHE_DIR (accessed via CACHE_URL) are allowing moin to write to that directory.
- On some installations dot doesn't support the PNG output format. Just change the OUTPUT_FORMAT to something else.
When using older versions of neato (less than graphviz 1.16), neato can use quite much cpu time, while dot is much faster. Update to newer version or, if you're worried about long running graph builds, add the epsilon for neato (add something like -Gepsilon=1.5 to the command. See the neato documentation.
Discussion
Q: Would it be easy, to give the Action a parameter, that it would also include pages included by the IncludeMacro?
In my private Wiki i use the Include for organising the page layout. But the VisualSiteMap, which works basically with the LocalSiteMap action can not draw them totally... KlausHeinisch [20041007-14h48 CEST]
Q: Thanks for the wonderful action. I'm trying to get a bigger font in the graph's nodes, so I directly changed the font size in this line
1 dotfile.write('fontcolor=black, fontname=%s , fontsize=%s, style=filled, color="%s"]\n' % ("arial","8", BOX_COLOR))
but is not working. Are there any 'tricks' to do this? (I know nothing about GraphViz, and little about Python). Thanks! 2004-12-02 Jaime Barciela (jbarciela at yahoo dot com)
A: Changing the "8" to something bigger usually works. Do you use the current version of dot? Or is it a browser caching problem? -- ThomasLorenz 2004-12-03 07:42:45
A2: Thanks for your prompt answer Thomas. My dot version in 1.14, I just apt-get from Debian. I ruled out the caching thing by closing the browser, deleting its cache, and deleting everything in CACHE_DIR. If I put OUTPUT_SIZE="50,50" (just for using an extravagantly large size) then when I change font size up and down or change to courier I see some difference, but with the original 10,10 everything appears compressed in a small space (for no good reason, is only 12 nodes) and the font size changes are not noticeable. Weird (just like my login to UserPreferences that is working in IE6 but not in Firefox1.0, oh horror). I'll appreciate any help. Thanks 2004-12-03 Jaime Barciela (jbarciela at yahoo dot com).
A3: using OUTPUT_SIZE (and thus compress) makes the readability depend on how much it had to compress the natural size of the graph down to the wanted size of the graph. Just using OUTPUT_SIZE = None fixes that, but you can get quite large graphs...
Q: Hi Thomas... would you consider this file as a proto-next release? I added the solutions for the utf8 problem, the permissions problems and a comment about using relative paths in CACHE_DIR and CACHE_URL. -- MarianoAbsatz 2007-05-27 13:16:35
What's more... I see the 1.3 refers to the moin version... I've been using VisualSiteMap in moin 1.5.x for quite some time, so maybe this should be VisualSiteMap_1.5? -- MarianoAbsatz 2007-05-27 13:33:20
Potential bug with pages with accented chars
We found what it seems a potential bug in VisualSiteMap when rendering maps of pages with accented characters. There is a differente coding for accented characters that makes the URL of the image and the image filename different.
For example, PáginaInicial (InitialPage in Spanish) is P(c3a1)ginaInicial on disk. However, in the URL PáginaInicial gets translated as P%C3%A1ginaInicial. The result is that the IMG SRC used is not the same that the URL.
The macro is not yet installed in the examples new server, so the URLs are not working right now. They will be in the next days. -- EduardoMercovich 2007-02-22 17:23:12
See for a non working example: http://gestion-del-conocimiento.info/P%C3%A1ginaInicial?action=MapaVisual
And for a working example in the same wiki http://gestion-del-conocimiento.info//TitleIndex?action=MapaVisual&depth=3
Note in this last working example that the nodes that contain accented characters (GestiónDelConocimiento, in the lower right corner) are generated wrong by graphviz.
Solved!
The solution to the utf8 problem that is in the current 1.3 release only solves the appearence of accented characters in nodes in the graphic.
The remaining problem was that, when you tried to build the VisualSiteMap of a node that has itself an accented character, the graphic wouldn't appear a all in the page. After examining what was happening in the server, I noticed that the problem was as follows:
The cache directory is within the "static" area of the website as is all content you don't want moin.cgi to process, rather, show as is.
The image file is generated using wikiutil.quoteWikinameFS(pagename), so, the file for the image for a page named LaLetraEñe would be called LaLetraE(c3b1)e_2.png
The image reference (within the page generated by VisualSiteMap) is generated using wikiutil.quoteWikinameURL(pagename), so, the reference for that same page wold look like this: <img class="sitemap" border="1" src="/wiki/cache/LaLetraE%C3%B1e_2.png" usemap="#map1">
Now, as I noted above, this image file is where moin is not processing anything, so the <img > tag is referencing a file named /wiki/cache/LaLetraEñe_2.png but the image is at /wiki/cache/LaLetraE(c3b1)e_2.png.
The solution: I could've bypassed the call to wikiutil.quoteWikinameFS(pagename) and directly generate the non-encoded name that would be found by the <img > tag, but there's a risk on how the os and the web server treat utf8 in the filenames (that's the reason for the existence of the wikiutil.quoteWikinameFS() method, after all. What I did, instead, is to simply quote the wikinamefs variable I got, and quoted that (instead of the original pagename) to generate the wikinameurl we'll use in the <img > tag.
The VisualSiteMap-image_utf8_name.patch is all you should need to get this right. ![]()
-- MarianoAbsatz 2007-05-27 12:31:06
Permissions problems with image file generated
I guess this is due to my lack of knowledge of Python, but I have the following problem: VisualSiteMap is creating the files in the cache directory with mode '660' (-rw-rw----), however, the Apache server won't show me the .png file unless it has mode '644' (-rw-r--r--). Now, the .png file is actually created by a os.system() call to neato... how can I modify the subshell umask so that, at least that os.system() call generates the .png with the right permissions?
-- MarianoAbsatz 2007-02-23 15:32:22
Solved!
Well... I think noone took a look at this, 'cause the solution ended up being quite easy. I simple called os.umask(022) before VisualSiteMap started writing to files... I could've done it immediately before the os.system invocations, but that way, the .dot file would then have a different mode.
The VisualSiteMap-umask.patch is all you should need to get this right. ![]()
-- MarianoAbsatz 2007-03-22 14:19:04
Using in a wiki farm
I'm trying (without success) to adapt VisualSiteMap in order that it can be used in multiple instances of a farm. I posted my question in FarmQuestions#find_directory_path if someone here can give me a hand, I'd be very grateful.
-- MarianoAbsatz 2007-05-15 20:34:58
(somehow) Solved
The only solution I could find to this turned out to be quite dumb: The path in CACHE_DIR need not be absolute. It can be relative to the directory where moin.cgi is. Since I have a different moin.cgi for every instance of the farm, I use the same name for the cache directory in a different branch of my directory structure and that's it.
Note also that CACHE_URL need not have the http:// prefix, so it can be an absolute path within this instance. So the first lines of my VisualSiteMap.py look like:
1 # This should be a public path on your web server. The dot files, images and map files are created in this directory and
2 # served from there.
3 #CACHE_DIR = "C:/DocumentRoot/cache"
4 #CACHE_URL = "http://my-server/cache"
5 #CACHE_DIR = "/org/de.wikiwikiweb.moinmaster/htdocs/cache"
6 #CACHE_URL = "http://moinmaster.wikiwikiweb.de/wiki/cache"
7 CACHE_DIR = "wiki/cache"
8 CACHE_URL = "/wiki/cache"
9
10 # Absolute location of the dot (or neato) executable.
11 #DOT_EXE = "C:/Programme/ATT/GraphViz/bin/dot.exe"
12 #DOT_EXE = "/usr/bin/dot"
13 DOT_EXE = "/usr/bin/neato"
14
15 # Categories are filtered in some way.
16 CATEGORY_STRING = "^Category"
-- MarianoAbsatz 2007-05-27 12:47:02
Related
See also WikiVisualization and MoinMoinAsPim.
