Description
GUI Editor does not work in web-kit based browser, such as google chrome or safari.
GUI Editor in web-kit based browser is currently disabled by 'can_use_gui_editor()' of 'MoinMoin/web/static/htdocs/common/js/common.js'.
If I enable it and save some text in GUI mode (or change to Text mode), I'm got 500 error by ExpatError exception.
Details
MoinMoin Version |
1.9.3 |
Discussion
This is because FCKeditor does not initialize correctly.
While initializing, FCKeditor fires 'OnSelectionChange' event. While processing the event, 'FCKSelection.GetStartNode' and 'FCKSelection.GetEndNode' of 'MoinMoin/web/static/htdocs/applets/moinFCKplugins/selection/fckplugin.js' are invoked and they raise an exception because there is no selection.
By this, initialization step failed and submit handler is not registered. So, if you save text in GUI mode, savedtext is not what you typed, but initial text generated by MoinMoin(like <p class="line874">Line1 <p class="line874">Line2...)
I changed the file and GUI editor seems to work well.
--- fckplugin.js.orig 2012-01-12 12:28:25.000000000 +0900
+++ fckplugin.js 2012-01-11 05:53:35.000000000 +0900
@@ -321,6 +321,7 @@
FCKSelection.GetStartNode = function()
{
var oSelection = FCKSelection.GetSelection();
+ if(oSelection.rangeCount==0) return null;
// startContainer returns the parent of the first node in the selection
var oContainer = oSelection.getRangeAt(0).startContainer;
// The offset within the startContainer where the range starts
@@ -343,6 +344,7 @@
FCKSelection.GetEndNode = function()
{
var oSelection = FCKSelection.GetSelection();
+ if(oSelection.rangeCount==0) return null;
var oContainer = oSelection.getRangeAt(0).endContainer;
var iOffset = oSelection.getRangeAt(0).startEndset;![]() How is this fix related to the issue described in this bug report? Even if this fixes loading into fckeditor within chrome, you still have the problem that it doesn't sanitize the html to xhtml before posting it back to moin, so it still crashes (500) likely for any non-trivial page.
How is this fix related to the issue described in this bug report? Even if this fixes loading into fckeditor within chrome, you still have the problem that it doesn't sanitize the html to xhtml before posting it back to moin, so it still crashes (500) likely for any non-trivial page.
fckeditor itself sanitizes the html to xhtml well(see source in GUI mode). The cause of 500 crash is that fckeditor doesn't submit the sanitized xhtml but the initial html generated by MoinMoin(formatter/text_html.py). Without the above code, fckeditor's initialization fails in webkit-based browser, UpdateLinkedField is not registered, and savetext textarea's value is not updated. So the form submits the initial text always. -- SixMen 2012-01-13 02:14:23
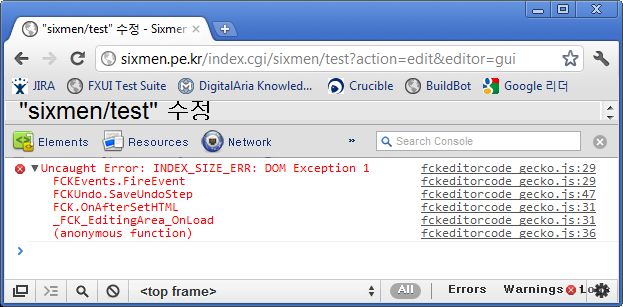
Exception message while initializing fckeditor in chrome.

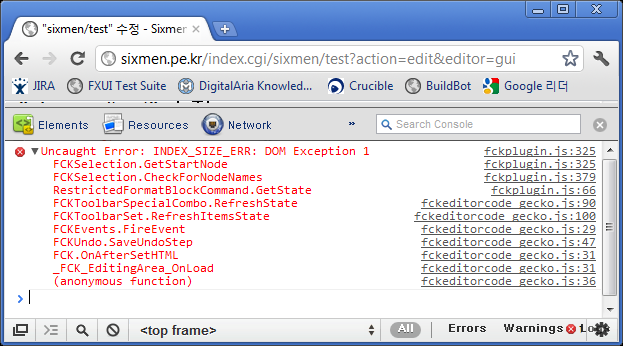
Exception message after removing try-catch from FCKEvents.FireEvent.

Plan
- Priority:
Assigned to: ThomasWaldmann
- Status:
patch applied as of http://hg.moinmo.in/moin/1.9/rev/8b17f7e86ba4
webkit browser enabled as of http://hg.moinmo.in/moin/1.9/rev/e55c5df76cee
Note: Testing feedback on this is very welcome, please give browser version, OS, and whether GUI editing (and saving) the WikiSandBox default content worked successfully.
- chromium 14.0.835.202 (Developer Build 103287 Linux) Ubuntu 10.10 does not work
chrome 15.0.874.106, Ubuntu 11.10, edit & save works!
chrome 16.0.912.75, Windows, edit & save works!
chrome 16.0.912.75, Ubuntu 10.10, edit & save works!
safari 5.1.2, Windows, edit & save works!
safari 5.1.2, Mac, edit & save works! Some weird behaviors after dict syntax remain, though.
- rekonq (KDE Browser) crashes
- Android 2.3.6 Browser loads GUI editor, but one can't edit
chrome 17.x, Windows has some bugs (-- MarcelHäfner 2012-02-17 10:17:40):
Switching from TEXT to GUI to TEXT to GUI or so makes wrong changes in Lists (see here: http://moinmo.in/4ct10n/info/WikiSandBox?action=diff&rev2=2599&rev1=2598#line-88)
- Resizing a table or image is not working
- Right Click on Tables for adding new rows/cells, etcetera not working
- Right click on other content shows the action/window on the wrong position
