Description
The triple-braces block quote includes the line AFTER the quoted text in addition to the quoted text.
Steps to reproduce
- Add the example text (raw) to any page. The text "this is after the block quote" should not be included in the box.
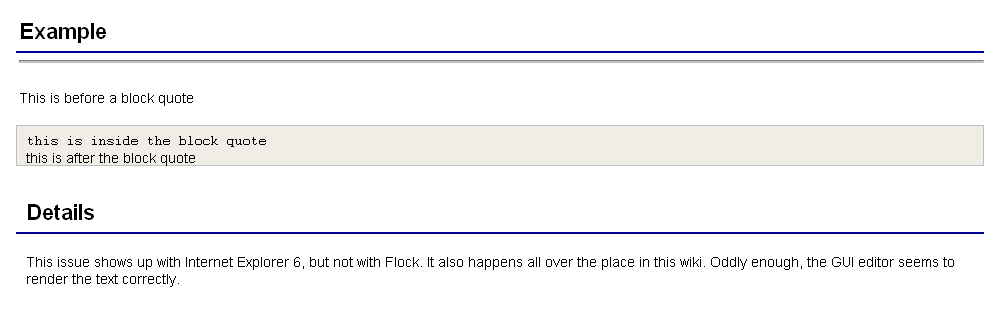
Example
- This is before a block quote
this is inside the block quote
this is after the block quote
Details
This issue shows up with Internet Explorer 6, but not with Flock. It also happens all over the place in this wiki. Oddly enough, the GUI editor seems to render the text correctly.
MoinMoin Version |
|
OS and Version |
|
Python Version |
|
Server Setup |
|
Server Details |
|
Workaround
Discussion
Can't reproduce with the text editor, probably another problem with the gui editor.
No, it is an issue with rendering, css and (maybe) themes (but it happens with various themes). If you look at the source of the generated HTML (I'm using monobook theme), you see that the text "this is after the block quote" is indeed after the </pre>, so the formatter is correct, just the frame around the quoted block is wrong. I had already reported this earlier but can't find the bug page (some people frequently rename bug pages, which doesn't make it easy to follow...) -- RobertSeeger 2005-11-10 15:50:46
Some people rename wrong names - {{{}}} is not a blockquote but preformatted text. please attach a screenshot that shows how the rendering is wrong.
We have an interesting disconnect. I created a bug report called BlockQuoteBug. I subscribed to updates to the page. The page got renamed. My old pointers to the page were broken, and I got no notice of the rename via email. I only found it via the RecentChanges page because I wanted to find out why someone had deleted it. -- KevinKleinfelter
Sounds like nice new bug, please report it on new bug page


Please check if the problem exists in 1.3 wiki.
Thanks for providing a pointer to a 1.3 wiki! The problem does not occur on the sandbox on that site. However, that site is a right-to-left site, so it may not be representative of left-to-right sites. Can anyone provide a pointer to a left-to-right 1.3 wiki for me to test IE with? -- KevinKleinfelter
http://linuxwiki.org/WikiSandBox is running 1.3.latest
- With 1.3.4, 1.3.5 and latest 1.3 there was/is no such problem.
As the initial reporter of this bug, I confirm that the problem does not show up on linuxwiki.org. It appears to have been introduced with 1.5. Also, we need to merge this defect report with the one that begins with "InternetExplorerEats." I fully agree that it bites!
 -- KevinKleinfelter
-- KevinKleinfelter
Well, try to find out what html or css change triggers the misbehaviour. I have no IE here, so I can't test that. -- ThomasWaldmann 2005-11-11 19:40:20
The problem seems to be caused by the <a id="line-NN"></a> anchors, within the <pre> blocks. Here is a minimal example:
<html>
<head>
<style type="text/css">
pre { background-color: blue; }
</style>
</head>
<body>
<pre>This is a test
<a id="x"></a></pre>
<p>Text after the pre</p>
</body>
</html>Key points are that there is a newline, then <a id="x"></a> and then the </pre>. Lose the initial newline, or add a newline after the </a> and the problem goes away. I assume it's something to do with the <a></a> being an empty element.
To fix, you can do one of the following:
Remove the newline before the <a>.
Add a newline after the </a> (disadvantage: adds a blank line at the end of the preformatted block).
For a CSS fix, adding a rule pre a { display: none; } works. However, I don't know what side-effects this may have, as I don't really know what the anchors are intended for (and hence I can't test if the intended behaviour is still achieved).
There may well be other fixes, but these seem the simplest.
-- PaulMoore (updated with a more minimal example)
The <a> tags can NOT appear at any location in HTML 4 strict. Trying to validate this page show many errors.
Fix:
- Remove all line anchors in regular page view, they are not needed.
- Insert the line anchors only in diffs, in a valid way.
The line anchors also trigger some rather nasty redraw bugs in IE, as well. This is a fairly serious problem for me, as I want to upgrade our internal wiki to Moin 1.5, but this will result in a lot of user annoyance. I can't suggest another browser, as corporate security policy mandates only IE can be installed (go figure ![]() ) -- PaulMoore 2005-11-18 13:51:01
) -- PaulMoore 2005-11-18 13:51:01
- This is rather a insecurity policy, I guess. But we will fix that soon.
Thanks. If you need any help with it, I'm happy to help. Before I could try to create a patch, I'd need someone to explain what the line anchors are for, so that can check that I didn't break things. On the other hand, I'll test any patch created. -- PaulMoore
The line anchors exist to be able to jump from the diff display to the respective line in the page (e.g. to see more context). When I implemented them, I also had the idea to have them always there, not only for diff, so you can make up some url like this to refer to some line on a page. Of course using line numbers is no long-term stable thing, but maybe useful to point somebody somewhere more exactly.
Patch
The following patch seems to do the trick. Reading the HTML spec, section 12.2.3, it says The id attribute may be used to create an anchor at the start tag of any element, implying (and this is confirmed by the following text and examples) that an anchor can be created from any tag with an id attribute. I've done the simplest thing and just replaced the <a> tag with a span with display style set to "none".
This seems to work, insofar as the IE display bugs seem to have gone, and your example link works OK. I also passed a page with the new format through the W3C HTML validator, and it passed validation (I had to validate via an uploaded file, as my wiki isn't public - I guess that won't make any difference to the result.
--- text_html.py.orig 2005-11-18 20:14:46.765625000 +0000
+++ text_html.py 2005-11-18 20:14:57.765625000 +0000
@@ -282,7 +282,8 @@
return str
def anchordef(self, id):
- return '<a id="%s"></a>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
+ #return '<a id="%s"></a>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
+ return '<span id="%s" style="display:none"></span>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
def line_anchordef(self, lineno):
return self.anchordef("line-%d" % lineno)Hope this is of some use - let me know if there are any problems with it. -- PaulMoore 2005-11-18 20:29:29
This code now runs on moinmoin site, thanks for the patch! -- ThomasWaldmann 2005-11-18 22:20:26
Patch does NOT work for Firefox. If you click on the diff line-number link, it doesn't jump to that line number. Hmm, sometimes it does, sometimes not. I reverted to old method, we need to find another solution.
Rats. I did test on Firefox, and Opera, but only with inline links, not diff links. I see the problem, now. I'll see what I can do.
Sigh. It's the "display:none" which causes the problem on Firefox. One option would be to use <span class="anchor"> and put in some stylesheet hacking specific to IE to add display:none to that class. This is hugely ugly, as it would need to be added to every theme, in theory ![]()
I think switching to using <span> is the right thing to do - as Nir pointed out, <a> simply isn't valid HTML in some of the positions it gets used. I can argue that IE-specific class hacking is reasonable, as it's working round IE bugs.
Try the following (works for me on IE, Opera and Firefox on Windows XP SP2 - both inline and diff links).
--- text_html.py.orig 2005-11-18 20:14:46.765625000 +0000
+++ text_html.py 2005-11-19 11:07:20.312500000 +0000
@@ -282,7 +282,8 @@
return str
def anchordef(self, id):
- return '<a id="%s"></a>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
+ #return '<a id="%s"></a>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
+ return '<span id="%s" class="anchor"></span>' % (id, ) # do not add a \n here, it breaks pre sections with line_anchordef
def line_anchordef(self, lineno):
return self.anchordef("line-%d" % lineno)
--- screen.css.orig 2005-11-15 20:50:40.812500000 +0000
+++ screen.css 2005-11-19 11:12:16.609375000 +0000
@@ -477,3 +477,7 @@
#content .figure.left {float: left; margin: 0 20px 0 0;}
#content .figure.right {float: right; margin: 0 0 0 20px;}
#content .figure p {margin: 0; text-align: center; font-weight: bold;}
+
+/* Spans for line-anchors - uses * html hack so that the rule only applies to
+ * IE (where omitting the "display: none" triggers rendering bugs */
+* html span.anchor { display: none; }OK, i activated that for mm site and modern theme. Curious if it works. ![]()
 firefox 1.5/linux
firefox 1.5/linux  opera 9rc/linux
opera 9rc/linux  Konqueror
Konqueror  Safari 2.0.2
Safari 2.0.2  IE
IE  Opera 8.5 Windows
Opera 8.5 Windows  Firefox 1.5 Windows
Firefox 1.5 Windows
I still see some occasional redraw issues on IE6/Win (titles not displaying until you scroll the screen down and up again) which I thought were related, but may not be. I can't reproduce consistently enough yet to file a separate bug (let alone supply a patch!) Does anyone else see this? -- PaulMoore 2005-11-20 14:45:34
I am seeing this issue with moin 1.5.2 in IE 7.0 Beta 2 Preview. I'm not sure if it is a problem with IE 7 that will be fixed with the final release. -- RichardHiers 2005-01-10
This fix makes lines get indented by a little bit. When you have a long page, like SyntaxReference, you'll notice by the time you get to the bottom with IE, the text has been indented quite a bit (when it shouldn't). When I delete the <span class="anchor"></span> tags, it fixes this problem. -counterpoke 2006-11-13
If you want to reopen the bug, you have to supply enough data (using a recent version of moin) and clean up this report or file a new bug. -- ThomasWaldmann 2006-11-14 23:24:08
Plan
- Priority:
- Assigned to:
- Status: fixed in moin 1.5 branch, ca. patch-228
