Description
Long names for external links, e-mail adresses and attachments cause problems when line-break happen within the long link / email adress / attachment name. As you can see on the screenshots below, the small icon which is usually added automatically by MoinMoin shows some strange behaviour: the icon isn't placed right in front of the external link / email adress / attachment name, but rather on the beginning of the line. Also some part of the icon is missing. Please look carefully at the screenshots below, to see examples of that behaviour and how one and the same page is rendered differently on different browsers. Only Opera gets it right, Firefox and evener worse IE show some user-unfriendly reactions.
Steps to reproduce
- Look carefully at the screenshots below.
- Test it yourself by entering a long url with hyphen and without hyphen in the area where the line break is performed
- Watch the results on IE 6, Firefox 1.5.0.4 and Opera 9 (see below)
Example
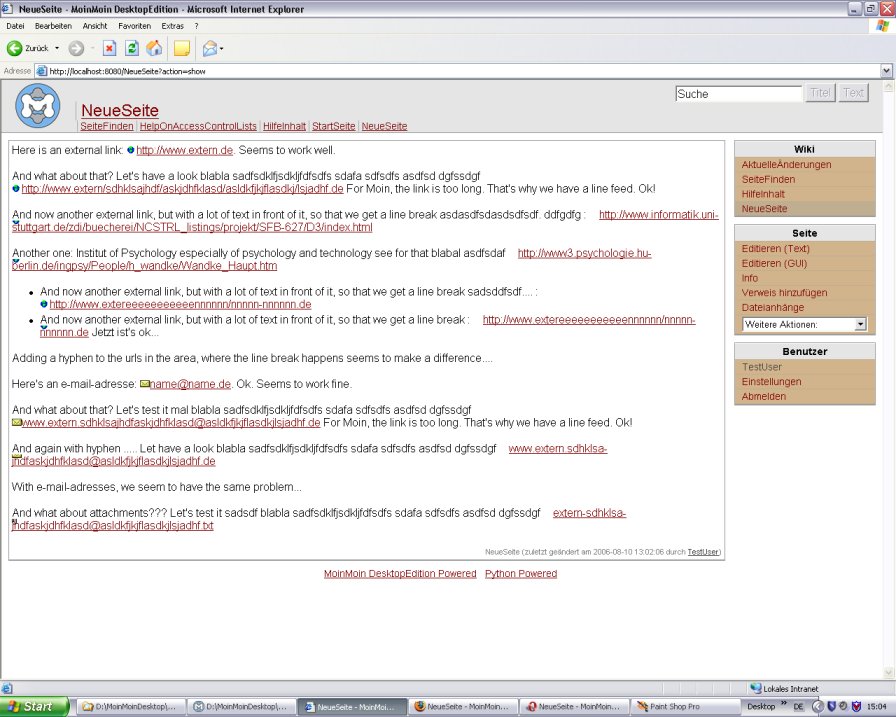
On IE 6 (on Win XP) it looks like this 
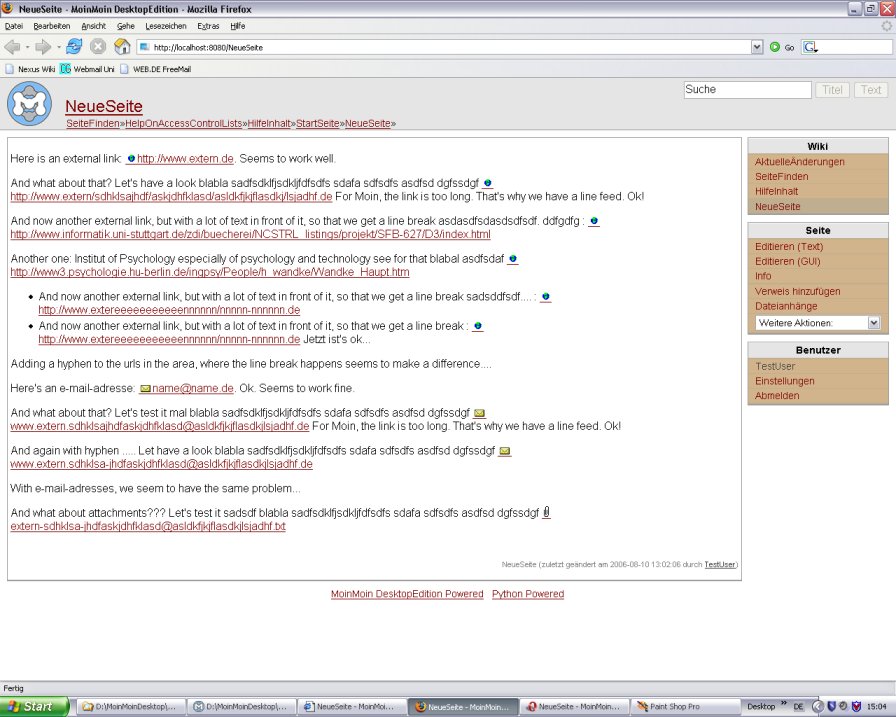
On Firefox like this 
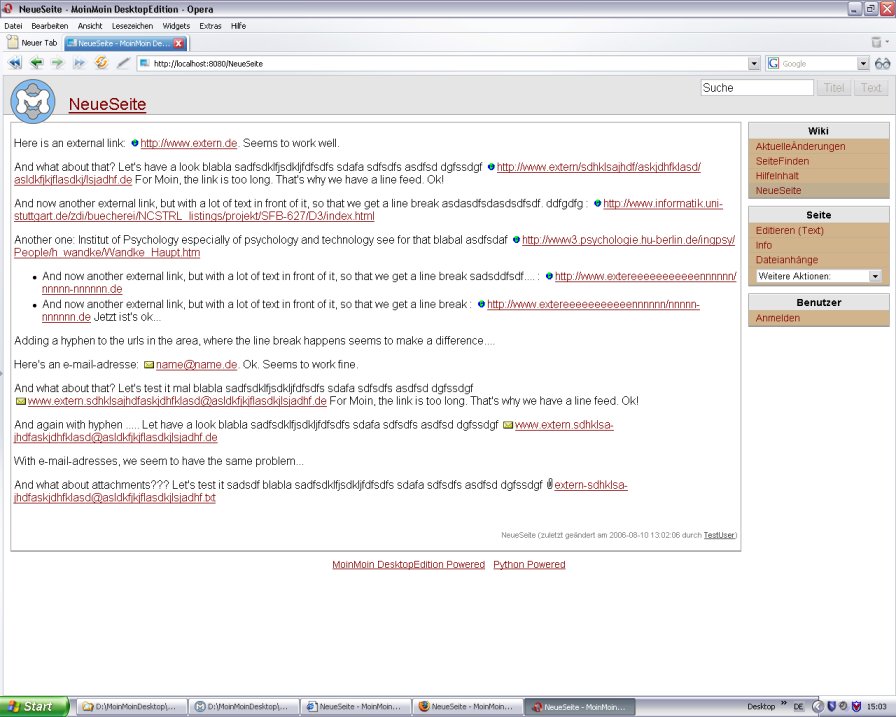
Opera gets it right... 
Details
MoinMoin Version |
1.5.4 |
OS and Version |
XP Home |
Python Version |
2.4 |
Server Setup |
|
Server Details |
|
Language you are using the wiki in (set in the browser/UserPreferences) |
|
Workaround
Discussion
Adding a hyphen to the url seems to make a big difference. I have seen this strange behaviour of external links also on this website, but can't remember where... Ahh... Just looked it up: please go e.g. to ActionMarket/PdfAction ans see attachments in heading "sample results". Check also ActionMarket heading "Release 1.0 and 1.0" -> Action "Attachment Search" for strange behaviour (at least on my IE) of external links in tables.
Plan
- Priority:
- Assigned to:
Status: these are browser related problems (or bugs). moin uses css to style those links, so it is the business of the browser to render that stuff in a nice way. What you can do is just use a short text for the links, e.g. nice site, so it will only display "nice site" and have less wrapping problems. BTW, the reason why IE doesn't display the small link icons at all is because it doesn't support CSS :before.
