Contents
SimpleMente Theme
Very simple theme, yet in a state of flux (colors will probably change, so think about it as a framework to do your own theme).
- Theme Name
- Status
- Beta
- Maintainer
- Copyright
not sure
 by OliverSiemoneit
by OliverSiemoneit - License
unknown
 (should be GNU GPL)
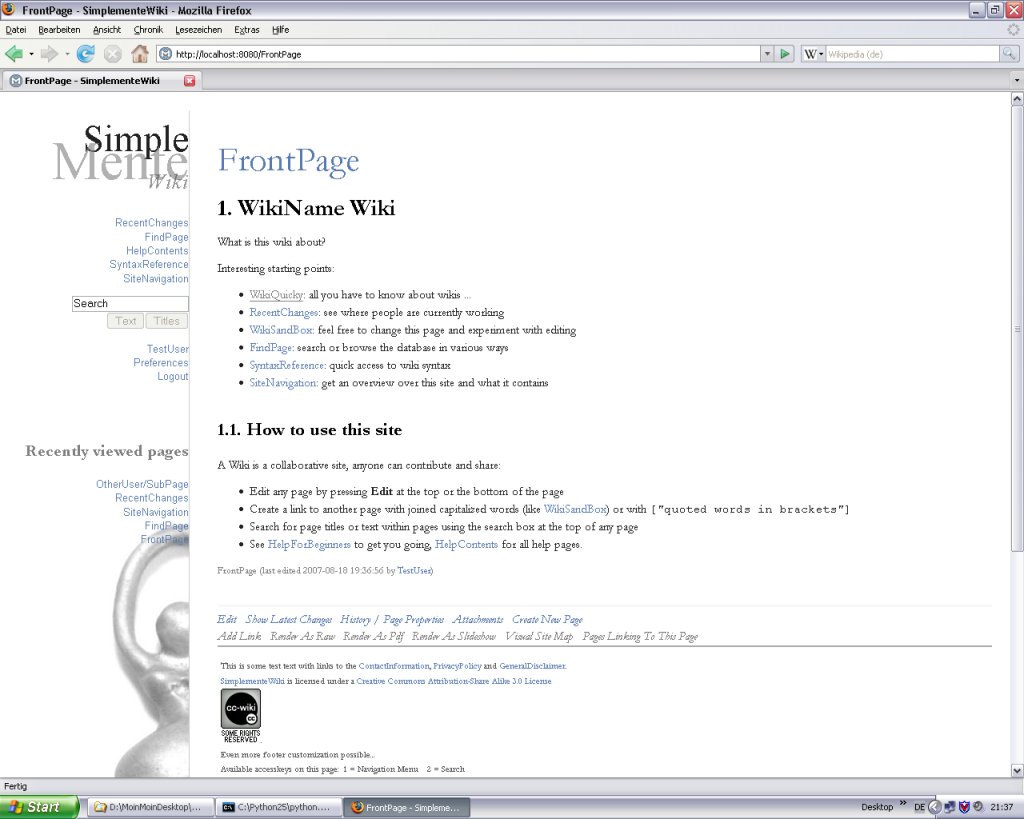
(should be GNU GPL) - Example
Basic ideas behind it:
- Source ordered (better search engine optimization) and
skip links, customizable accesskeys and structuring hidden h1 headings for a more AccessibleMoin.
- Completely CSS based (no tables).
- Fluid, elastic layout.
- Contains code for Google Analytics. ....
Download
Version |
for MoinMoin |
Download / Files |
Last Update |
Comments |
Author |
? |
1.9 |
2010-04-29 |
a dedicated bitbucket repository for this theme (and others) has been created |
||
1.3 |
1.8 |
|
Includes some ugly fixes and some css adjustments (compare to 1.1) Attention! This is just a prototype so don't expect any miracles. For additonal updates / fixes see /Discussion page. |
||
1.1 |
1.6 |
|
llast Official Release |
||
0.8 |
1.3.4 |
|
This should work, accesskey support also but the editbar items are not reachable. There are too many changes to the core code too assure backwards compatibility till there, so developmement is stopped for this Moin version. So take this as a basis for your own further adaptions, e.g. to overwrite the editbar function and provide name atributes for the links there. |
Notes
2010-04-29: a dedicated bitbucket repository for this theme (and others) has been created: http://bitbucket.org/moin/moin-themes.
- Aim is to make it easier to maintain themes (esp in applying patches) in a community fashion.
- I (Rufus Pollock) have attempted to apply most the patches described here and tested with moin 1.7.3 and 1.9
- Want others to take over/participate and will give write permission (or pull patches) from anyone forking or making a pull request.
-- MarcelHäfner 2010-05-12 15:20:07: Hi Rufus; Just cleaned up a bit, hope you like it. if it works realy with 1.9 you may also want to update the ThemeMarket. Thanks.
Browser Compatibility
Works fine without display bugs on
Browser / Moin Version |
1.9 |
1.8 |
1.6 |
1.5 |
1.3 |
Firefox 3 |
? |
|
? |
|
|
Firefox 2 |
? |
? |
|
|
|
IE8 |
? |
? |
? |
? |
? |
IE7 |
? |
|
|
|
|
Opera9..27 on Linux |
? |
|
? |
? |
? |
Opera 9.10 |
? |
? |
|
|
|
Configuration / Customizing
Logo
The logo is text+CSS, not an image. In order to do that, simplementewiki.py has:
logo_string = u'<span id="simple">Simple</span><span id="mente">Mente</span><span id="wiki">Wiki</span>'
and the css specifies:
/* --------- isologo ----------------------------------- */
span#simple {
display: block;
text-align: right;
font-family: 'times new roman', times, serif;
margin: 0px;
padding: 0px;
font-size: 3.5em;
color: #222;
}
span#mente {
display: block;
text-align: right;
font-family: 'times new roman', times, serif;
margin: 0px;
padding: 0px;
font-size: 5em;
position: relative;
top: 0.18em;
color: #888;
opacity: 0.65;
}
span#wiki {
display: block;
text-align: right;
font-family: 'times new roman', times, serif;
margin: 0px;
padding: 0px;
font-size: 2em;
position: relative;
top: 0.75em;
color: #444;
padding-bottom: 2em;
opacity: 0.55;
letter-spacing: 0.25em;
font-style: italic;![]() Users of this theme are encouraged to use only text-logos instead of an image for accessibility sake's. See section on "Hidden H1 headings" for an explanation
Users of this theme are encouraged to use only text-logos instead of an image for accessibility sake's. See section on "Hidden H1 headings" for an explanation
Skip Links
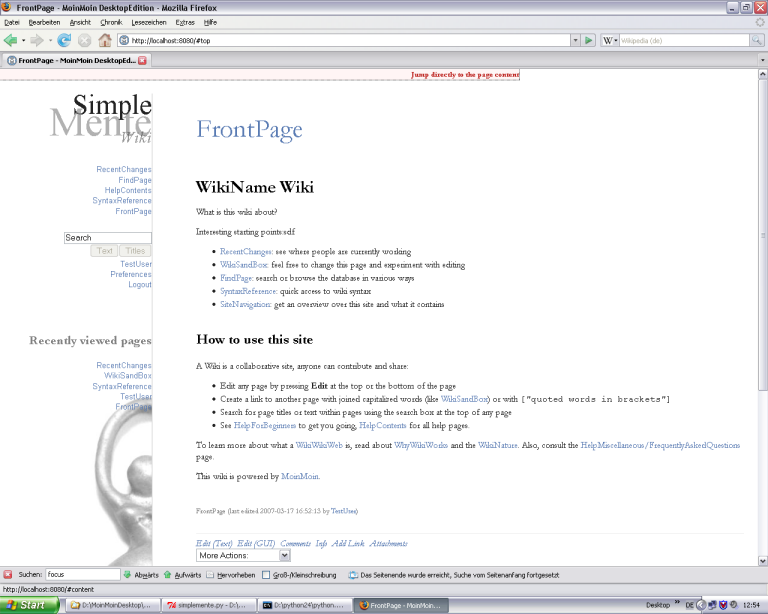
Simplemente theme has a lot of hidden information for screenreaders built in including a so called skip link navigation (To see the real power of the theme turn off css and get a clue how the structure of the page appears to blind people). However this in not only a feature for users of screenreaders but for all. In IE7 and Firefox2 just press the tab key several times to see what is meant by that.

As you can see, hitting the tab key causes a afore hidden extra navigation link to be displayed. You can now choose where you want to jump in the page. Just press "enter" for that. Keep on "tabbing" with the tab-key through the page and you will see that there are more such hidden navigation menus built in: Just before the editbar and also at the end of the sidepanel just before the footer.
Annotation: In the skip link menu of the page editor there is a new skip link 'Jump directly to the input field' available. This link is by default deactivated since the activation depends on your wiki's edit-conflict-policy (see HelpOnEditLocks): If edit look is activated it makes sense to activate this skip link. If only "warn about edit conflicts" is activated the (blind) users needs to read the message box first to get to know about potential conflicts so as not to run into serious trouble. In this case it is better to turn the link of.
Note: Skip link navigation does not work on Opera9... Please also test other browsers and report the results here.. You have just to figure out the shortcuts keys for "jump to the next link" and then you can test it.
Customizable Accesskey
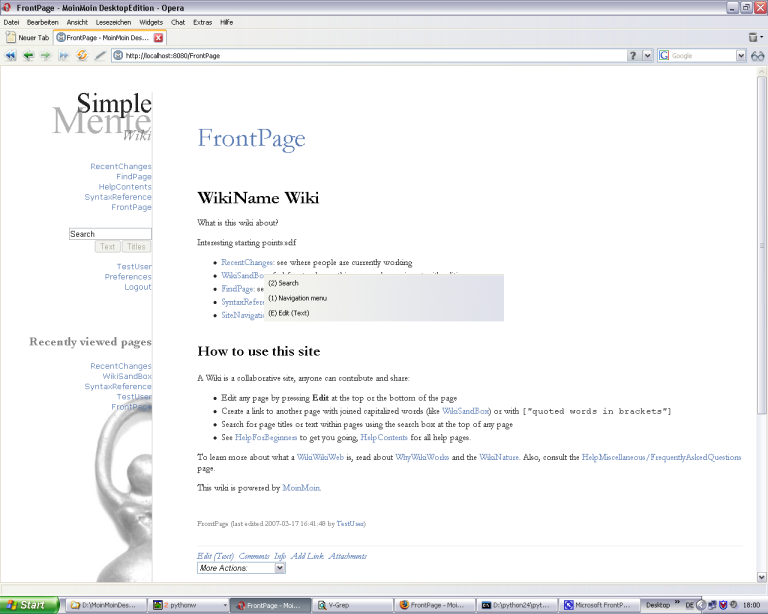
Since skip links don't work correctly on Opera9, accessibility has to be assured there by other means. Opera9 has a really great built-in accesskey support - the best you can find on the market, way ahead of its competitors. By pressing "shift-escape" you get a small window displayed which lists the accesskeys currently set on the page (Opera uses the link text, title and label attribute to displays this nice menu). Just press the key you want and trigger the respective action by that..

However accesskeys are prone to a lot of problems (see MoinMoinExtensions/HotKeys for that). Mainly there a lot of collision of accesskeys with the built-in browser shortcut keys. Also conflicts with assistive technologies (such as screenreaders) and their shortcuts arise. Localization of accesskeys is also a problem (F for "File" does not work e.g. for German "Datei").
Instead of having built-in accesskeys, the solution is the have customizable accesskeys. I.e. the user can define his own set of accesskeys according to his browser, language, screenreader he uses. With Simplemente theme installed you can simply upload a shortcuts definition file to your homepage. It must be named "shortcuts.js" and look like this:
1 "name#nav=1", "id#searchinput=2", "name#texteditlink=E", "name#button_preview=p", "name#button_save=s", "id#editor-textarea=f"
To set an accesskey you have just to figure out by looking in the html-code which 'id' or 'name' Moin uses for a certain element, e.g. the searchinput field is referenced by an 'id' and named 'searchinput', the preview button is referended as 'name' and called 'button_preview'. To set an accesskey for these elements just write id#searchinput=s if you want to have s as shortcut for search, name#button_preview=p if you want to have p for preview..
Here's a list of the most important id and names (built-in as well as enhanced ones by Simplemente):
- name#metanav : main skiplink navigation at the beginning of the page
- name#page_content : for the beginning of the page content (including pagetitle and potential message boxes)
- id#top : for the top of the page
- id#bottom : for the bottom of the page
- name#edit : for the edit and actions menu (name#texteditlink, name#guieditlink, name#info, name#attachments, name#action for the "More actions" box)
name#nav : for the navigation menu (name#PageName for the pages there, name#navbar_current_page for the current page to quickly return to the page after e.g. viewing a diff)
- name#user : for the users menu
- name#trail : for the page trail (and name#trail00, name#trail01... for the pages in the trail)
- id#searchinput : for the searchinput field
- name#save_button : for the edit save
- name#preview_button : for the page preview
- name#button_spellcheck : for the spell check
- name#button_cancel : for cancel
- id#editor-textarea : for the large input field to quickly set focus back on the edit box and return to editing
As already mentioned accesskeys should be only customized by the users. However you can also preset some default keys by a wikiconfig.py var
accesskey_defaults = u'"name#nav=1", "id#searchinput=2"'
To conclude: Drawback of this solution to customize accesskeys is, that it relys heavily on javascript. And there are guys out there working on accessibility which think of javascript being the devil himself... But as already mentioned: there is no 100% solution possible, skiplinks have their drawbacks and limitation on some browsers, accesskeys as well - especially if they are difficult to activate (a problem for physically handicapped people; Opera's sticky-key-solution is here very helpful). But customization by javascript is in my eyes a good way a solves a lot of problems. It's also a powerful and flexible solution which needs no changes to the core code.
Please note: Firefox 2.0 tries to emulate the accesskey implementation of Opera so as to avoid conflicts in key assignment. The initial implementation was flawed: numbers were not usable as accesskeys anymore(!sic). The problem is officially said to be fixed in Firefox 2.0.0.1, however there is still trouble with this and it does not work on my Firefox2.0.0.3. Details are available at http://juicystudio.com/article/firefox2-accesskeys.php and http://juicystudio.com/article/numeric-accesskeys-fixed-firefox.php.
And IE?? Oh, well ..... and how is the weather in your country? Yeah, great.. we are doing fine..
Please note: No support for interwiki homepages yet.
Supplementation: How to reach accesskeys with your browser (not sure if the list is correct)
- Alt + accesskey (followed by Enter to execute a link)
- Internet Explorer for Windows
- Alt + accesskey
Firefox for Windows <=1.5
- Mozilla for Windows
- Netscape 6+ for Windows
- Alt + Shift + accesskey
- Firefox for Windows 2
- Shift + Esc + accesskey
- Opera for Windows or Mac
- Ctrl + accesskey
- Internet Explorer 5.2 for Mac
- Safari 1.2 (Mac only)
- Firefox for Mac (including 2!)
- Mozilla for Mac
- Netscape 6+ for Mac
- Not supported
- Camino (Mac only)
IE<4, Netscape<6
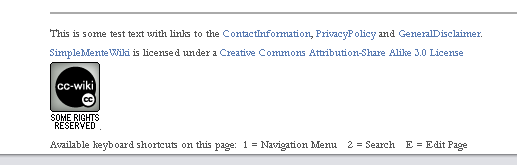
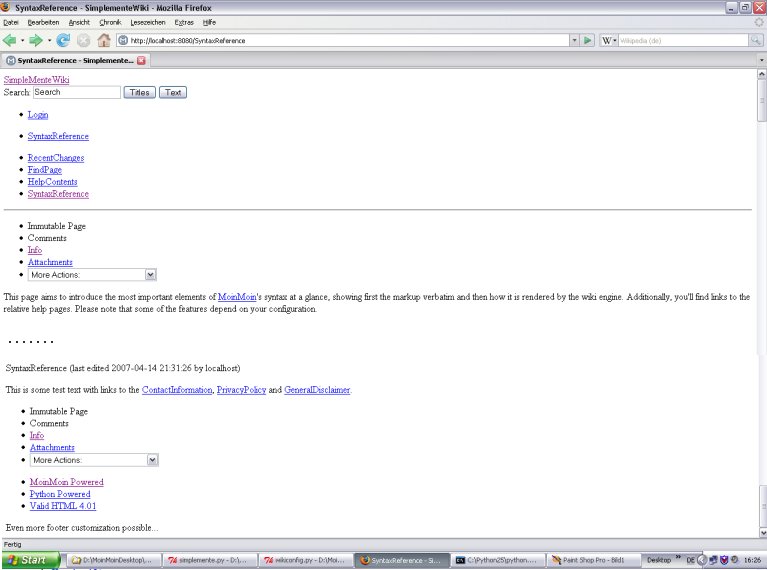
Supplementation2: In Simplemente 0.6 you can now cause the theme to display a list a availabel accesskeys on the current page: Just write in wikiconfig.py
show_accesskeys = True
which will cause this:

In the shortcuts.js or wikiconfig.py settings you can now specified a short description text for the accesskey which is shown on the screen:
"name#nav=1!Navigation Menu", "id#searchinput=2!Search", "name#texteditlink=E!Edit Page"
In wikiconfig.py you can now also specify global, language dependent accesskey setting, i.e. you can specify here other shortcut keys and other description texts depending on the language. The theme checks for the language the user wants (by request.lang) and then tries to retrieve the accesskey_defaults_[lang_code] from wikiconfig.py. If no language specific keys defaults are found, the theme tries to get the accesskey_defaults.
accesskey_defaults_de = u'"name#nav=1!Navigation Menü", "id#searchinput=2!Volltextsuche", "name#texteditlink=E!Seite editieren"'
accesskey_defaults = u'"name#nav=1!Navigation Menu", "id#searchinput=2!Search", "name#texteditlink=E!Edit Page"'
Hidden H1 headings
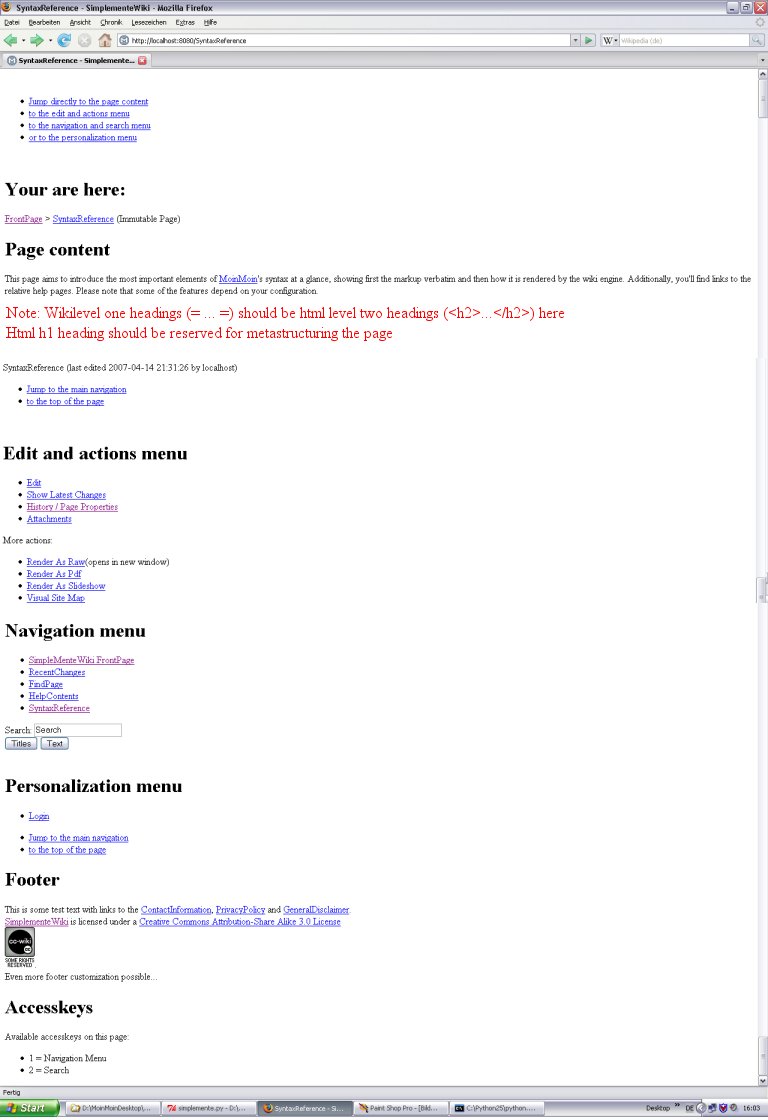
The third way especially for people using screenreaders is to jump from h1 heading to h1 heading. Screenreader software does support this. Thus every menu has a hidden h1 heading. You can't see it on the screen, but it is there! Turn off the css to see the real and optimized page structure. Now you can also get a clue why Simplemente uses a text logo ![]() . The textlogo is a list element of the navigation menu as you can see here with CSS disabled so no image (and its explanation of the screenreader) causes a disturbance for blind users. The logotext is simply appended in front of FrontPage:
. The textlogo is a list element of the navigation menu as you can see here with CSS disabled so no image (and its explanation of the screenreader) causes a disturbance for blind users. The logotext is simply appended in front of FrontPage:

Here is a sample how Simplemente looks for a screenreader user with css turned off.

Compare with moderne theme

Note: To get this really work fine wikilevel one headings need to be output has html level two headings, see PageHeading. However this is out of control for theme code. This calls for patching the parser or html-formatter.
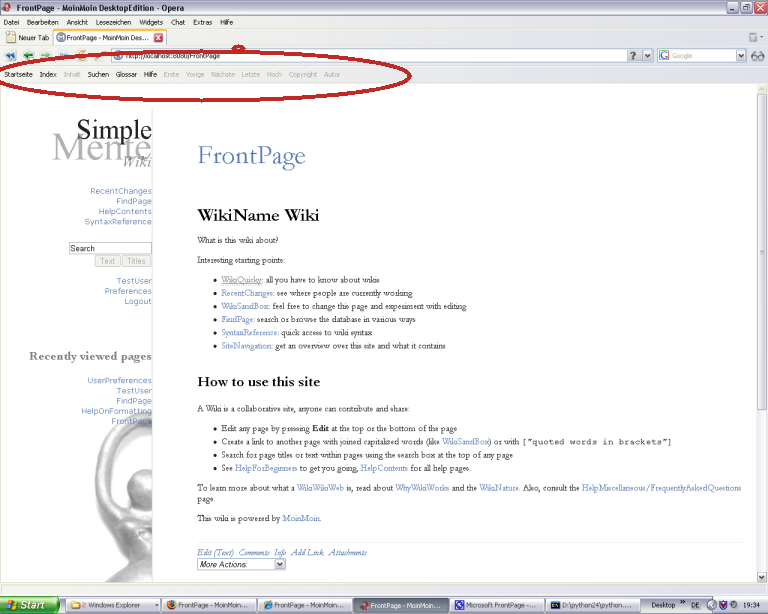
Navigation with link rel...
This is not a feature of the Simplemente theme but of Moin in general. But since most people don't know this it's worth mentioning here. Moin has a lot of built extra navigation information for the wiki, including links to the FrontPage, TitleIndex ... To use this for navigation, turn on e.g. in Opera the so called navigationbar (also supported in iCab, Mozilla, Netscape; for Firefox see https://addons.mozilla.org/firefox/2933/):

Improved print support
Simplemente has an improved print support. To use it, do not call the aciton=print but simply choose in your browsers menu "Print preview" or "Print". Why improved? Because you can toggle linenumbers in codelistings on the screen as you want and this is exactly printed out has you have selected it but without(!) the annoying text "Toggle linenumbers" ![]() . See http://moinmoin.wikiwikiweb.de/MoinMoinBugs/ToggleLineNumbersInPrintPreview for more on that. So in my eyes there is no need to have an extra editbar item "printview" anymore (Deprecated with today's browsers). I would suggest to remove this menu item so as not to puzzle users with this (if you have an old browser you can still call the action=print directly).. But how to remove the item? Well..
. See http://moinmoin.wikiwikiweb.de/MoinMoinBugs/ToggleLineNumbersInPrintPreview for more on that. So in my eyes there is no need to have an extra editbar item "printview" anymore (Deprecated with today's browsers). I would suggest to remove this menu item so as not to puzzle users with this (if you have an old browser you can still call the action=print directly).. But how to remove the item? Well..
Easy customization of the editbar
Always having been annoyed about that "Info" should rather be called "History" or "Pageproperties" or that the "More actions" menu is cluttered with actions most users won't understand let alone use them? No problem, Simplemente offers an easy way to tailor the editbar to your needs. Just put this in your wikiconfig.py
simplemente_editbaritems = ( (u'Edit', u'edit'),
(u'Show Latest Changes', u'diff'),
(u'History / Page Properties', u'info'),
(u'Attachments', u'attach'),
(u'Create New Page', u'CreateNewPage') )
simplemente_editbaritems_ext = ( (u'Subscribe', u'-'),
(u'Quicklink', u'-'),
(u'Render As Raw', u'raw'),
(u'Render As Pdf', u'pdfaction'),
(u'Render As Slideshow', u'Slideshow'),
(u'Visual Site Map', u'VisualSiteMap'),
(u'Pages Linking To This Page', u'backlink') )
simplemente_editbaritems_de = ( (u'Editieren', u'edit'),
(u'Änderungen zeigen', u'diff'),
(u'Historie / Seiteneigenschaften', u'info'),
(u'Dateianhänge', u'attach'),
(u'Neue Seite anlegen', u'CreateNewPage') )
simplemente_editbaritems_ext_de = ( (u'Subscribe', u'-'),
(u'Quicklink', u'-'),
(u'Als Raw anzeigen', u'raw'),
(u'Als Pdf anzeigen', u'pdfaction'),
(u'Als Präsentation anzeigen', u'Slideshow'),
(u'Visuelle Seitenübersicht', u'VisualSiteMap'),
(u'Auf diese Seite verweisen', u'backlink') )which will cause this:

The drop-down box was removed, since it is one accessibility criteria - at least for the BieneAward2007 - to avoid drop-down boxes if possible. Instead of the drop-down box Simplemente has two rows of actions (CSS styles will probably change in future a little bit). The first row is for the main actions (blue links). The second row is the "more actions" row and contains the actions of minor importance (gray links).
- Simplemente look as if it can find - depending on the selected language of the user - if there are simplemente_editbaritems_[langcode] and simplemente_editbaritems_ext_[langcode].
- If not: Simplemente tries to get the defaults simplemente_editbaritems and simplemente_editbaritems_ext.
- If not: Simplememte uses as fall back solution Moin's default editbar in the requested language.
Annotation: Use "Quicklink" and "Subscribe" as editbar item names if you want to use Moin's built in toggle function, i.e. if a page is already subscribed "unsubscribe" is displayed instead of "subscribe".
![]() Idea: Create two new actions "Create new page" and "Other pages linking to this page" which can be put in the editbar. This would be a great help for wiki newbies. Most newbies don't know how to create a new page let alone find the backlink search by clicking on the page name in the breadcrumbs navigation.
Idea: Create two new actions "Create new page" and "Other pages linking to this page" which can be put in the editbar. This would be a great help for wiki newbies. Most newbies don't know how to create a new page let alone find the backlink search by clicking on the page name in the breadcrumbs navigation.
For "Pages Linking To This Page" see ActionMarket/backlink.py
For "Create New Page" see ActionMarket/CreateNewPage.py
For "Render as PDF" see ActionMarket/PdfAction, for "Render as Slideshow" see SinglePageSlideShow, for "Visuale Site Map" see VisualSiteMap (Note:VisualSiteMap is not accesible for a blind person!)
![]() Idea: group items in an "action bar" (edit, attach, etc,) and an "info bar" (versions, backlinks, raw text, etc.)?
Idea: group items in an "action bar" (edit, attach, etc,) and an "info bar" (versions, backlinks, raw text, etc.)?
Improved breadcrumbs navigation
Simplemente has now with version 1.0 also an improved(?) breadcrumbs navigation.

Normal page / subpage display

When a virtual metapage is called by an action (e.g. action "info" on FrontPage) this is explicitly stated and the virtual metapage as new virtual metalocation is added to the breadcrumb. By clicking on the pagename you can easily return from the metapage to the page itself again (often a problem for users, see UsabilityObservation/UserCannotReturnToWikiPageAfterPerformedAction).

Crumbs showing interwiki name (if set in wikiconfig.py) and important extra information on a page (mainly done for blind users to get informed about page and page status in a compact way)
After trying the new breadcrumbs some time, please join the discussion below to discuss these new ideas..
Footer
Accessibility does not only mean: have skip links, accesskeys, high contrast (like black and white)... It also means: give the user easy access to important information like contact information, privacy policy, disclaimer, imprint etc. On most of the Moin wikis out there I have visited there are nearly no footers where you can find this important piece of information. You always read there MoinMoinPowered DesktopPowered PythonPowered and so on.. This is also important for our reputation, but please do state besides the so called credits also the other information like this:

With setting
page_footer1 = u'<div id="footer_1">This is some test text with links to the <a href="/ContactInformation">ContactInformation</a>,\
<a href="/PrivayPolicy">PrivacyPolicy</a> and <a href="/GeneralDisclaimer">GeneralDisclaimer</a>.</div>'
page_footer2 = u'<div id="footer_2">Even more footer customization possible...</div>'in wikiconfig.py you can set this important information. With
page_credits = []
or
page_credits = [
'<a href="http://moinmoin.wikiwikiweb.de/">MoinMoin DesktopEdition Powered</a>',
'<a href="http://www.python.org/">Python Powered</a>', ]you can customize the credits section and turn of the built in CC license hint, which tells the user that the wiki content is licensed under these conditions.
Google Analytics
To use the built-in Google Analytics support, add the google_analytics_account_number variable and your Google Analytics account-number to wikiconfig.py, e.g.
google_analytics_account_number = u'1234-5'
with 1234-5 als your account-number.
![]() When using this, please be aware of the privacy issues, see http://en.wikipedia.org/wiki/Google_Analytics.
When using this, please be aware of the privacy issues, see http://en.wikipedia.org/wiki/Google_Analytics.
Translations
To get the theme correctly work especially the skiplink navigation please add translations for the following phrases to your local language files:
* _('Recently viewed pages')
* _('Jump directly to the page content')
* _('to the edit and actions menu')
* _('to the navigation and search menu')
* _('to the recently viewed pages')
* _('or to the personalization menu')
* _('Jump to the main navigation')
* _('to the top of the page')
* _('Your are here:')
* _('Main navigation')
* _('Page content')
* _('Edit and actions menu')
* _('Personalization menu')
* _('Navigation menu')
* _('Search')
* _('Search Titles')
* _('Search Full Text')
* _('Accesskeys')
* _('Available accesskeys on this page:')
* _('(opens in new window)'
* _('Footer')
* _('Message')
* _('Jump directly to the input field')- In Moin versions prior 1.6 you have to add these translations manually to your [langcode].py file.
From Moin 1.6 onwards there will be a special support for 3rd party plugins. You have just to specify a [langcode].SimpleMente.po file.
- Finally: Check if all translations work correctly by disabling css in your browsers. There you can see best all the hidden extra information for screenreader users.
Some translations:
|
Moin 1.6 |
prior Moin 1.6 |
Spanish (español) |
||
German (deutsch) |
Pending tasks
- Check and update translations.
- Introduce two hidden h2 headings in the navbar to clearly separate search and quicklinks
- Maybe add a config option to turn of display of "immutable page" in the breadcrumbs nav
- rtl support
Give some more time to the print.css and projection.css. See also http://www.smashingmagazine.com/2007/02/21/printing-the-web-solutions-and-techniques/ for a lot of good hints how to do a good print.css
Feedback vom original Author
The problem with this theme is, that it is some kind of prototyp, a study into accessibility and how far you can go with that in a theme. I have tried out a new approach to have accesskeys in Moin (thus being able to work quickly with the keyboard only). However this approach needed overriding large parts of theme/_init_.py . This makes it very hard to maintain the theme from version to version. I have already done a feature request to move that crucial part into the standard distribution, see FeatureRequests/BasicAccesskeySupportInsteadOfBuiltInAccesskeys. However the core team is reluctant on that. -- OliverSiemoneit 2008-10-06 22:45:31
Discussion & Bugs
Please use the subpage for reporting bugs or discussion new features: /Discussion
some minor css bugs (1)