Auto scrolling the Editor-Textarea
Contents
This page has been rewritten as of late June, 2010, to eliminate outdated information. Ideas/issues that have not yet been implemented were retained.
This feature has been implemented in release 1.9.3. User documentation is at http://master19.moinmo.in/HelpOnEditing#Open_Editor_On_Double_Click. Short version: To edit a page, find something that needs editing and double-click on it. The text-editor textarea will be scrolled to the target line. If the GUI editor is selected, the editor will be opened, but the textarea will not be scrolled
How auto scroll works:
The wiki parser/formatter outputs invisible <span class="anchor" id="line-nnn"></span> tag pairs throughout the wiki page content, where nnn is the line number in the wiki page raw text.
- When the browser loads a wiki page, auto scroll Javascript functions initialize the page by creating ondblclick events on nodes within the wiki page content using the line-nnn IDs as reference points.
- When the user double-clicks within the wiki page content, the ondblclick event fires:
- If viewing a page:
The ondblclick event function appends a &line=nnn to the outgoing action=edit url.
When the edit page is loaded, another function uses the &line=nnn in the url to scroll the textarea.
- if edit page preview (the ondblclick events for viewing and preview are different):
- The ondblclick event scrolls the page to the top and then scrolls the textarea.
- If viewing a page:
Related Bug Reports
http://moinmo.in/MoinMoinBugs/DuplicateIdsOnSpanTags
http://moinmo.in/MoinMoinBugs/WrongLineForDoubleClickEdit
Editor Issues
While double-clicking will open the GUI editor, the GUI textarea is not scrolled.
Browser Issues
IE and Opera tend to place the caret somewhere within the textarea paragraph rather than on the left margin. Some eyes will have trouble finding the location of the caret.
IE and Opera tend to miss the target line. The vertical accuracy in placing the caret improves if the individual lines of text are long.
IE tends to scroll the textarea so the target line is near the bottom of the textarea. All other browsers scroll the textarea so the target line is near the top.
Parser/Formatter Issues
Double-clicking on a line enclosed within {{{#!python ... }}} works, but double-clicking on a line enclosed within {{{ ... }}} will position the caret on the last line of the preformatted text.
The Creole and RST parser/formatters do not currently create the <span class="anchor" id="line-11"> tags required by the auto-scroll javascript functions.
Blank Lines Sometimes Required
Under moin 1.9.3, the absence of a blank line after a macro or horizontal rule effects auto scroll because of the way the span line-number tags are placed relative to other tags. Attempts to fix this by analyzing the surrounding tags broke other things.
<<TableOfContents>> Double-click works better if a blank line follows a macro. ----------- Double-click works better if a blank line follows a horizontal rule.
Depending upon the macro, the paragraph either scrolls to the same line as the macro or becomes double-click dead space. A paragraph entered on the line after a horizontal rule scrolls to the same line as the HR tag. This may be a parser/formatter issue as the paragraph and the span tag containing the line number are siblings under a P tag. In all other cases, the span tag containing the line number within the ID precedes the P tag containing the paragraph text.
Debugging Mode
A debugging mode was implemented in 1.9.3. To enter the debugging state, edit any wiki page and add an H1 heading like that shown below and click the preview button. It is not necessary to save the modified page.
= auto scroll debug on =
All subsequent wiki pages will be shown in debugging mode until a wiki page is edited, an H1 heading like that shown below is added, and the preview button is clicked.
= auto scroll debug off =
Pages displayed in debugging mode include:
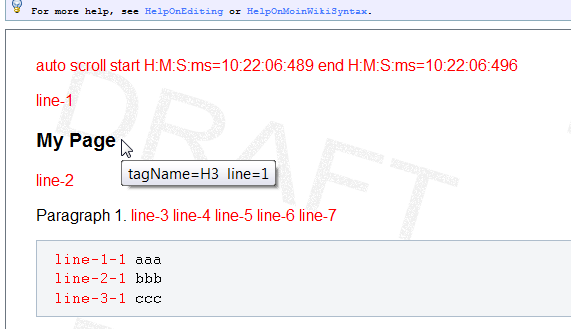
- The start and end times of the auto scroll initialization script.
- The placement and IDs of the span line number tags analyzed by auto scroll.
- A mouse roll-over function that will display a tooltip showing the tagname and scroll-to line number of every node that has had a double-click event applied.

Is Double-Click the Right User interface
Perhaps double click is not the best choice for the trigger. What could be other options?
- An edit link that will change your cursor when clicked and let you click on the page where you want to edit. This is pretty awful idea, because it's stateful and verb-noun, while users seem to think in terms of noun-verb here.
- The other way around, you click (or right-click) on the page, and a menu comes up, with an edit link in it.
- You select text and click on the edit link.
- You click, right-click or double-click on some part of page's margin. Doesn't go well with all themes.
- Like 2, except that the menu appears on the margin when you hover over page's element.
- Keyboard shortcut?
- Shift+click? Ctrl+click? etc. (no idea if that's possible)
- Just an edit link next to every element, like with section editing.
- Holding a mouse button down for several seconds
- Holding two mouse buttons
- Gestures
- Dragging and dropping a pencil icon
Some of these are easier to do than others. Usability may depend heavily on the actual execution.
Requested Enhancements
Is it also possible to do the reverse: going back to the double-clicked position of the wiki page after editing rather than going back to the top of the page? Thanks. -- TakeoKatsuki 2010-03-28 13:09:55
I would love this, too. But it might be a completely new feature ? -- 91.23.122.17 2010-03-30 19:41:07
Moin 2.0 Thoughts
HTML5 introduces custom data attributes that will pass validation provided the custom attribute name begins with "data-". All the SPAN tags with line-nnn IDs in 1.9.x could be eliminated and replaced with custom data attributes like "data-line-number: nnn" in 2.x.
An alternative to applying double-click event handlers to hundreds of elements in the auto-scroll initialization is to apply the double-click event handler only to the BODY tag. The current initialization logic would be moved to the event handler -- check to determine if the clicked element has a data-line-number attribute, if not, walk the DOM backward from the element until such an attribute is found, then continue with the auto-scroll mechanism.
Applying the double-click event handler only to the BODY tag has the advantage of eliminating the double-click dead space that leads to confusion like: http://moinmo.in/MoinMoinBugs/DoubleClickOnMarginFails. In the event the user double-clicks on blank space, or within the header/footer areas the default action would be to edit without auto-scroll.
Using this same technique in 1.9.x would be desirable, but the position of some of the SPAN tags and the numbering of the SPAN tags within preformatted text results in other problems (auto-scroll scrolls to the wrong line).
