Description
The new themes trigger bugs in IE
rightsidebar: general float bug, #page div "escapes"
modern: tabs are visually broken
Fixed in MoinMoin 1.3.2
rightsidebar

Details
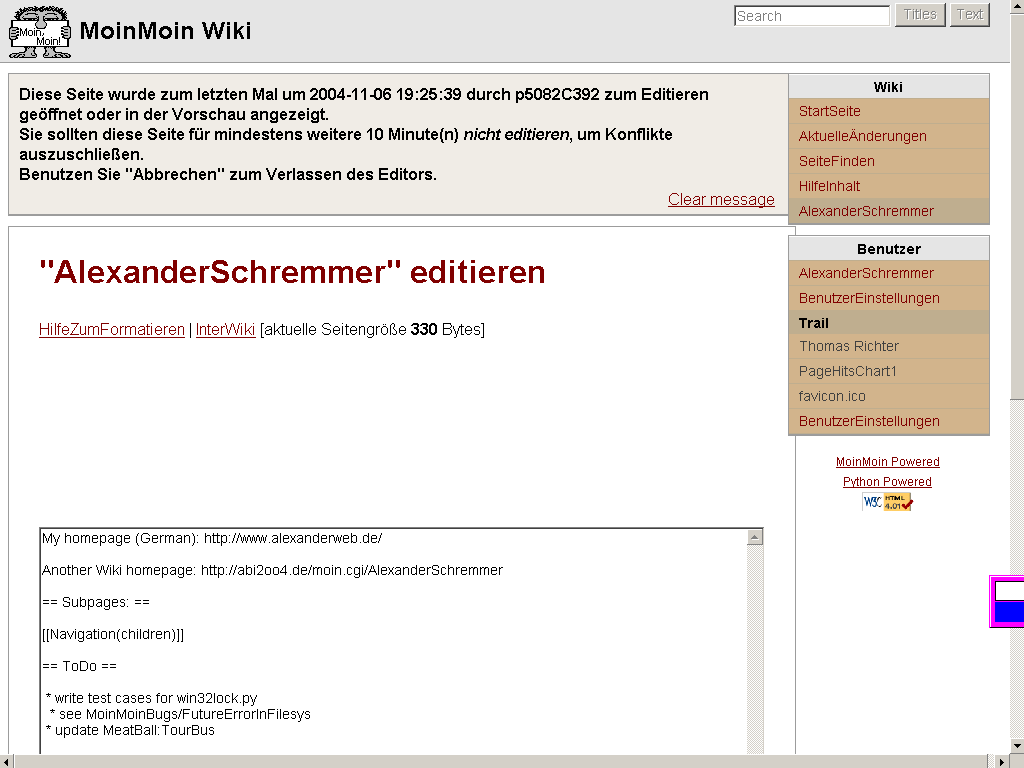
This Wiki.
Workaround
Use another browser.
- This workaround is quite lame. Things can be done to accomodate both or have the page "degrade" nicely.
- It is a workaround, not a bug fix. Workarounds are important until a bug is fixed.
And do not use rightsidebar as the default theme if you want IE users not to leave the page after a few clicks.
Discussion
I don't want to spend my time solving IE bugs. If you are IE user: use Mozilla/Firefox, or solve it your self. -- NirSoffer 2004-11-06 23:30:22
I tried to fix the float:-bugs in rightsidebar but I have not found a solution. I am not a webdeveloper, though. Maybe someone with some knowledge about IE bugs and CSS should do it. See this page about CSS bugs in IE. -- AlexanderSchremmer 2004-11-28 20:46:24
You may want to look at IE7. It's a set of patches which you embed in the page which brings Internet Explorer 5 and 6 into better compliance with CSS standards. I haven't tested it myself (I'm using pure Linux) but I've heard good things about it. -- StephanSokolow 2005-02-01 00:23:03
I tried ie7-standard.js which encompasses all the patches or IE7. No difference. -- JulianYap 2005-02-01 03:58:00
Ok, I finally decided to take a look into this problem further. The problem is related to the Doubled Float-Margin Bug in IE. Using the 'right side' theme, the right most margin for the sidebar is padded out twice. 20 pixels instead of 10 pixels. The fix I used is also mentioned in the specified site.
In screen.css, replace:
- {{{#sidebar {
- margin: 10px; float: right; clear: right; width: 200px; padding: 0; font-size: 0.88em;
} }}}
With:
- {{{#sidebar {
- display: inline; margin: 10px; float: right; clear: right; width: 200px; padding: 0; font-size: 0.88em;
} }}}
Can someone please test and check this in for me? Works fine for me. -- JulianYap 2005-02-01 04:51:21
I checked it, it does not work. No change for me. (Microsoft Internet Explorer 6 on Windows XP SP 2) -- AlexanderSchremmer 2005-02-02 23:19:13 Is there absolutely no change? Can you notice the difference in the sidebar margin (should now have no overlap with #page section and have correct spacing on ? I checked the editing of a page and there is still a problem there where the editing text box is below the sidebar items. I may take a look at that (should be trivial). But I have exactly the same configuration as yourself (IE6/XP SP 2) and you should see the sidebar margin change so that it is the same as in a Mozilla-based browser. On a side note, the 'edit' page problem is not a problem in the theme I created 'rightsidebarsmaller'.
- Screen shot of current 'rightsidebar' theme:

- Screen shot with the specified change in screen.css:
 -- JulianYap 2005-02-02 23:50:42
-- JulianYap 2005-02-02 23:50:42
I have not looked at the spacing. But that float:-issue is much more annoying IMHO. -- AlexanderSchremmer 2005-02-02 23:55:31
The 'Edit' Box problem falls under the 'The 1px Rounding Error' category. More information here. This is fixed for me below. Are there any other screen problems? -- JulianYap 2005-03-03 04:01:19
In screen.css, replace:
- {{{#editor-textarea, #editor-comment {
- width: 100%;
} }}}
With:
- {{{#editor-textarea, #editor-comment {
- width: 95%;
} }}}
Sure, any other page that does not solely use simple paragraphs. Esp. pages with tables (RecentChanges etc.) I tried reducing the two width entries for RecentChanges so they sum up to less than 100%, but it did not work.
Plan
- Priority: Low
- Assigned to:
Status: Modern-bug fixed in moin--main--1.3/patch-489.
 IE bugs are not moin bugs.
IE bugs are not moin bugs. - But missing compatiblity to the de-facto-standard is a bug IMHO.
 Read about the standard at http://w3c.org/
Read about the standard at http://w3c.org/ Read about "de-facto" in your favorite dictionary.
 I know that these bugs are very annoying, but that doesnt mean that we should not list them here.
I know that these bugs are very annoying, but that doesnt mean that we should not list them here.
- But missing compatiblity to the de-facto-standard is a bug IMHO.
