MoinUploadsCenter
|
Purpose
In MoinMoin, attachments are bound to a page and are uploaded - one by one - by means of HTML and HTTP. However, often it is easier to upload files by means of FTP or the like (especially if there are many of them), and only use a web front-end for accessing them one by one.
This is where MoinUploadsCenter comes in. It scans the wiki/htdocs/_uploads directory and all it's sub-directories. Wherever it finds a file named "!readme.txt" (note: case matters), it collects the files inside that directory and shows them in a HTML table ready for download. In addition, a file may be associtated with a wiki page that might provide a description for it.
Installation
Unpack the contents of the wiki sub-folder from the attached archive into your MoinMoin wiki folder. This should create and populate the wiki/htdocs/_uploads and wiki/htdocs/_resources directories (the latter contains images for the MoinUploadsCenter GUI) as well as add some files and folders to wiki/data/plugin/actions.
 The code assumes moin's standard directory layout to determine the root of the wiki from the action module's location:
The code assumes moin's standard directory layout to determine the root of the wiki from the action module's location: wiki-root
- htdocs
- data
- plugin
- action
action module
- action
- plugin
Should this not be the case on your machine, you'll have to adjust the code that handles that (near the top of MoinUploadsCenter/main.py).
You'd probably want to delete the sample content from _uploads at some point in time.
Usage
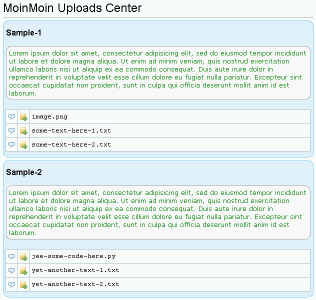
After installation you should see an action named Upload Center in your action list. Click on it to view your files.
Files are listed in blocks grouped by folder. Each block displays:
- the folder name,
the contents of it's !readme.txt file,
a list of files in the folder (excluding !readme.txt).
Each file name is accompanied with two icons:
- The first one is a link to a page associated with the file. This page is meant to serve as a description page for the file. As usual, if the page does not exist, you will be prompted to create one.
- The second one is a link to the file itself and can be used to download the file.
To add a file, simply put it into a sub-directory of wiki/htdocs/_uploads. Be sure to create a !readme.txt there, otherwise the directory will not be scanned.
Note: Since 1.0rc4, the file !readme.txt may contain wiki markup that will be processed if it begins with "#!wiki".
To remove a file, delete it from disk, or move it to a directory without a !readme.txt. Note however that the associated wiki page will not be automatically deleted. You'll want to do a cleanup of OrphanedPages in that case.
Copyright
![]() Copyright © 2007 Zoran Isailovski
Copyright © 2007 Zoran Isailovski
![]() Licensed under the Apache License, Version 2.0
Licensed under the Apache License, Version 2.0
![]() Includes some Silk Icons by famfamfam, which are released under Creative Commons Attribution 3.0 License.
Includes some Silk Icons by famfamfam, which are released under Creative Commons Attribution 3.0 License.
Dependencies
![]() The code uses the airspeed templating engine (already in the archive).
The code uses the airspeed templating engine (already in the archive).
History
- 1.0
(In)Formaly promoted last stable RC to final.
- 1.0rc4
- Added wiki makup support for "!readme.txt" files that start with "#!wiki"
- 1.0rc3
Added a list of packages at the top of the UploadsCenter page - kind of table of contents
- (When there are many packages, it gets too cumbersome to scroll up and down.)
- Cosmetics in the template
- 1.0rc2
- fixed a bug with non-ascii characters in file names
- 1.0rc1
- changed license to Apache License 2.0
(due to incompatibility of the CC license with moin's GPL - thx ThomasWaldmann for his hint)
- enhancement: automatic determination of the wiki directory from the module's directory
=> WIKI_DIR variable not required any more.
- several bug-fixes related to character encoding (now all content is converted to unicode first)
- changed license to Apache License 2.0
- 1.0b
- initial public release under Creative Commons Attribution 3.0 License
ToDo
 macro to link to the target file from it's description page
macro to link to the target file from it's description page  implement a delete file operation
implement a delete file operation Someone should test if this works with versions >= 1.5 (but it ain't gonna be me in the near future - sorry. However, I didn't use much of moin's API, so it is not unlikely it'll work without changes.)
Cheers