Contents
- arnica
-
Examples
- one item to define an alias for an image
- only thumbnails, only_items text and date suppressed, tools shown
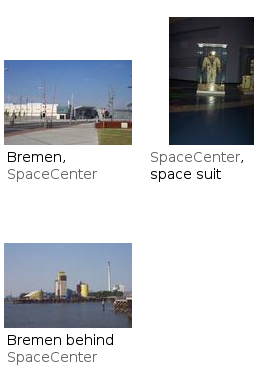
- only_items by two columns, date suppressed
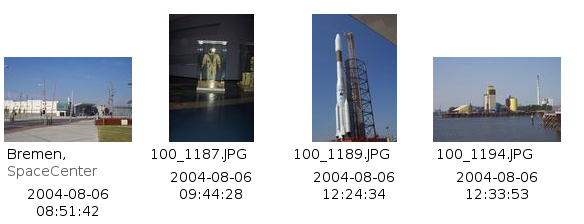
- file_regex used, date supressed, one column
- macro arnica
- album overview for subpages
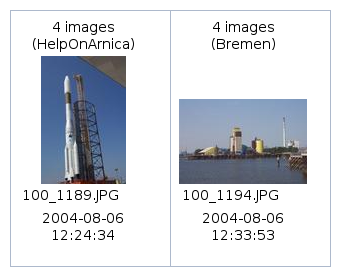
- album overview for all pages with short title
- renew means always new thumbnails and webnails of selection
- text and only_items and sort_by=alias
- text and only_items and sort_by=date, reverse order
- template itemlist
- slide show
- Discussion
- Previous Discussion
- Bugs
arnica
arnica is based on the ParserMarket/Gallery2 parser. It is an extension for MoinMoin >= 1.7.2.
The arnica extension gives you the opportunity to organize images and present them in your wiki. It supports some basic image processing operations by enabling an optional tool set. The action arnica_slides is used to play a slideshow of the selected images.
- Requirement
- python + PIL (python image library)
1.9/1.8 installation
Because 1.8 supports multiple plugin directories, you can also, instead of downloading the zip files, just check out the repository:
cd /some/where hg clone http://hg.moinmo.in/moin/extensions
and add the appropriate configuration option in wikiconfig of 1.8:
plugin_dirs = ['/some/where/extensions/data/plugin']
You still need to use the htdocs as above, but you can just symlink from the repository checkout into your web server's directory.
Configuration
The action and the parser are based on css. You have to enter the config var html_head into your wikiconfig.py.
1 html_head = '''
2 <link rel="stylesheet" type="text/css" charset="utf-8" media="all" href="%(url_prefix_static)s/arnica/css/text_x_arnica.css">
3 <link rel="stylesheet" type="text/css" charset="utf-8" media="all" href="%(url_prefix_static)s/arnica/css/arnica_slides.css">
4 <!-- css only for MSIE browsers -->
5 <!--[if IE]>
6 <link rel="stylesheet" type="text/css" charset="utf-8" media="all" href="%(url_prefix_static)s/arnica/css/msie_arnica_slides.css">
7 <![endif]-->
8 ''' % {"url_prefix_static": DefaultConfig.url_prefix_static}
since 1.9 we need to pass url_prefix_static.
Parameters
name |
default |
description |
target_page |
u'' |
page to read attachments from. empty pagename is current page. For album_overview, target_page is a string for title search. Alternatively it is possible to use regex:... or category:... (e.g. regex:title:.* for all pages) |
columns |
4 |
number of columns for thumbnails. columns=0 means thumbnails flow onto new line is needed thumbnails are aligned on top now |
file_regex |
u'.' |
regex for selecting images |
image_for_webnail |
False |
if set then the image is shown instead of the webnail |
show_text |
True |
default shows description |
show_date |
True |
default shows date from exif header if available |
show_tools |
False |
default does not show icon toolbar |
show_album_title |
True |
default does show album_title of album |
sort_by |
name |
sorts images by the name further options are alias, date |
reverse_sort |
False |
if set, the file list is sorted in reverse order |
only_items |
False |
if set, only images which are described in listitem are shown |
template_itemlist |
False |
if set, an item list is shown which could be copied into the wiki page |
album |
False |
if set, selects album mode, only thumbnail from first image is shown, related is album title and album_image |
album_overview |
False |
if set, a thumbnail overview will be created (see also target_page) |
album_short_title |
False |
if set, the album_title is reduced that way that it fits in one line |
album_title |
unicode |
default is pagename of the images for the album. |
album_image |
u'' |
image to show on album. default is the first image. |
album_link_page |
False |
default links to slideshow, setting to True links to the page. |
renew |
False |
if set then all selected thumbnails_* and webnails_* are removed and will be recreated |
thumbnail_width |
128 |
default width of thumbnail |
webnail_width |
640 |
default width of webnail |
itemlist
* [[image1.jpg|alias]] * [[image2.jpg|alias]]
Usage
This parser can be called using the processing instruction #format.
#format arnica
or as parser
{{{ #!arnica * [[image1.jpg|alias1]] * [[image2.jpg|alias2]] }}}or by its wrapper macro.
<<arnica>>
Examples
one item to define an alias for an image
{{{
#!arnica
* [[100_1185.JPG| Bremen, SpaceCenter]]
}}}- Result

only thumbnails, only_items text and date suppressed, tools shown
{{{
#!arnica show_text=0, show_date=0, show_tools=1, columns=2, only_items=1
* [[100_1185.JPG| BremenSpaceCenter]]
* [[100_1194.JPG| Bremen]]
}}}- Result

only_items by two columns, date suppressed
{{{
#!arnica columns=2, only_items=1, show_date=0
* [[100_1185.JPG| Bremen, SpaceCenter]]
* [[100_1187.JPG| SpaceCenter, space suit]]
* [[100_1194.JPG| Bremen behind SpaceCenter]]
}}}- Result

file_regex used, date supressed, one column
{{{
#!arnica columns=1, file_regex=100_118[0-5], show_date=0
}}}- Result

macro arnica
||<<arnica(album=1)>>||<<arnica(album=1, album_image=100_1194.JPG, album_title=Bremen)>>||
- Result

album overview for subpages
<<arnica(album=True,album_overview=True,album_link_page=True,sort_by=date, reverse_sort=True,show_text=False,show_album_title=True,thumbnail_width=175)>>
- Result

album overview for all pages with short title
<<arnica(album=True,album_overview=True,target_page=regex:title:ReimarBauer/HelpOnArnica,album_short_title=True,album_link_page=True,sort_by=date, reverse_sort=True,show_text=False,show_album_title=True,thumbnail_width=175)>>
- Result

renew means always new thumbnails and webnails of selection
{{{
#!arnica only_items=1, show_date=0, show_tools=0, renew=1
* [[100_1189.JPG | Bremen]]]
}}}- Result

text and only_items and sort_by=alias
{{{
#!arnica show_text=1, show_date=0, columns=2, only_items=1, sort_by=alias
* [[100_1185.JPG| Bremen, SpaceCenter]]
* [[100_1194.JPG| Bremen]]
}}}- Result

text and only_items and sort_by=date, reverse order
{{{
#!arnica show_text=1, show_date=1, columns=2, only_items=1, sort_by=date, reverse_sort=1
* [[100_1185.JPG| Bremen, SpaceCenter]]
* [[100_1194.JPG| Bremen]]
}}}- Result

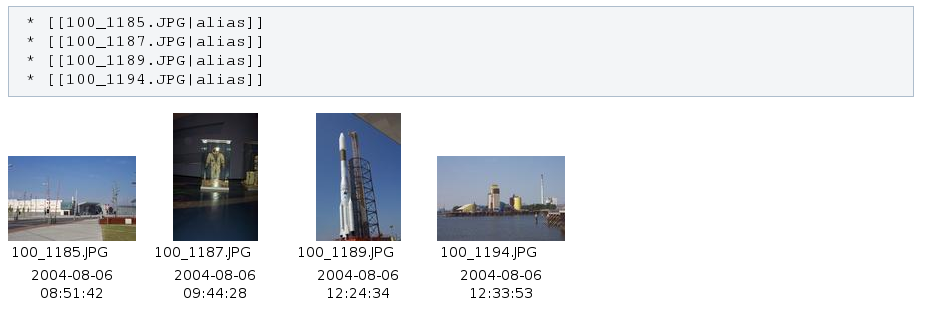
template itemlist
{{{
#!arnica template_itemlist=True
}}}- Result
Copy the following listitems into the script. Replace alias with the label you want. Afterwards disable template_itemlist by setting it to False:

slide show
When you click on the slide show icon or an thumbnail the arnica_slides action is called.

Discussion
Hi Reimar, I'm trying to run MoinMoin and arnica on OSX. I've installed pillow instead of PIL, and arnica generates thumbnails fine but when I click a thumbnail to go slideshow it shows this error "The action arnica_slides needs Python Imaging Library (PIL) installed". Isn't PIL/pillow working if thumbnails are generated? Thanks, -- TakeoKatsuki 2015-10-07 22:47:56
Hi, thanks for this useful extension. I am beginning to use it, and it seems to work well for a small set of pictures, but have encountered some problems when the set is large. Some thumbnail messages show "submit" labels without showing any thumbnail images. Some images do not appear at all in the slide show. I have about 70 fairly large images in a page -- this is what I mean by a large set. Perhaps this is too much for arnica to handle? On the other hand, with a digital camera of these days, this can be a typical day's work on vacation. Or, perhaps I need to tweak some parameters so that the server can handle thumbnail/webnail requests better? Any hints? Thanks -- Sam, 2011-06-20
Hi. I just wanted to let you know that arnica without any modifications is working fine even with 400 images (4 MB/image) in a page on my Linux server (of course it took some time to convert images first time). What server are you using? It might not work well on Windows machines as you can find in the previous /Discussion. -- TakeoKatsuki 2011-06-21 00:03:48
That is interesting to hear. I am running Ubuntu natty with apache2, and so it is not a problem of Windows vs. Linux. I do run MoinMoin on SSL ... I wonder whether that causes any problem. Hmm... -- Sam, 2011-6-20 OK, I just figured it out. The problem was in the surge protection. If I disable the surge protection, then everything is fine. What would be the recommended surge protection setting with arnica? -- Sam
- Hi Sam
- wanted to answer yesterday but was disconnected by the hotels wifi because of ticket lifetime.
You need to change surgeprotection limits for AttachFile if it is not None. The amount of images is not too much for arnica. I have sites whith more than 400 images per page. arnica is based on Attachfile and this has a limitation of requests by default settings of surge_action_limits. It blockes if one has more than 60 requests per minute. see HelpOnConfiguration/SurgeProtection. If you don't want to change this var you can alternativly create all cache files on the server by moin ... maint makecache, see HelpOnMoinCommand. The value depends on server and network speed and amount of images on a page. So if you have 400 you should allow 400 or more requests per minute. -- ReimarBauer 2011-06-21 05:31:26
- wanted to answer yesterday but was disconnected by the hotels wifi because of ticket lifetime.
- Hi Sam
Is there a way to maintain arnica cache longer? arnica in my environment seems to need to refresh cache every few months. With a few hundred images in a page, thumbnail creation takes very long. My environment is Ubuntu Linux Server on Windows 7 with Virtual Box (Windows is host and Ubuntu is guest). -- TakeoKatsuki 2012-08-09 16:57:20
That is a different question as I might have answered on your homepage. I have yet not seen this cache issue. I look on my server tom. One reason for updates for the cache is also a python upgrade to a newer version. It should not be needed to refresh the cache on Posix systems.
My pure Ubuntu Server (not on Virtual Box) does also update cache within less than one year, although I cannot rule out the possibility that python had been upgraded to a newer version if "apt-get update" automatically does that. -- TakeoKatsuki 2012-08-10 04:14:18
It would be nice if one can add a comment/legend to each picture. -- TakeoKatsuki 2012-09-25 20:50:36
This could be easily done in moin2. There we have e.g. summary and it can be extended easily. In moin-1 we have not much possibilitiess to add some meta information to an image itselfs. -- ReimarBauer 2012-09-26 21:16:33
Previous Discussion
see /Discussion
Bugs
Please enter bug reports on our issue tracker for moin1-extensions https://bitbucket.org/ReimarBauer/moin1-extensions/issues
Before 2012-03-10
With MoinMoin 1.9.3 on an Ubuntu Server, clicking the slide show icon of the tool returns internal server error. -- TakeoKatsuki 2010-10-16 01:40:21
Please provide the traceback, look into the stderr log for e.g. apache, add it here and we probably can help.
This issue is solved. Download the plugin again. -- DirkAlders 2012-02-11 20:54:17
Preview Leads to an TypeError
We found an little error with latest moinmoin 1.9.x and the current arnica parser. But only if you add the macro <<arnica>> and have no images uploaded (btw. the parser syntax works, only macro call not). The problem occurs only if you press the preview function in the editor. If you save the page and see it in "normal mode", you will see a text like: "No matching image file found!None " (see the none; after the message). Here is my traceback. -- MarcelHäfner 2011-08-30 15:01:20
2011-08-30 16:53:13,308 MoinMoin.wsgiapp ERROR An exception has occurred [http://informatik/Test].
Traceback (most recent call last):
File "/usr/lib/python2.5/site-packages/MoinMoin/wsgiapp.py", line 282, in __call__
response = run(context)
File "/usr/lib/python2.5/site-packages/MoinMoin/wsgiapp.py", line 88, in run
response = dispatch(request, context, action_name)
File "/usr/lib/python2.5/site-packages/MoinMoin/wsgiapp.py", line 136, in dispatch
response = handle_action(context, pagename, action_name)
File "/usr/lib/python2.5/site-packages/MoinMoin/wsgiapp.py", line 195, in handle_action
handler(context.page.page_name, context)
File "/usr/lib/python2.5/site-packages/MoinMoin/action/edit.py", line 152, in execute
pg.sendEditor(preview=savetext, comment=comment)
File "/usr/lib/python2.5/site-packages/MoinMoin/PageEditor.py", line 511, in sendEditor
self.send_page(content_id=content_id, content_only=1, hilite_re=badwords_re)
File "/usr/lib/python2.5/site-packages/MoinMoin/Page.py", line 1198, in send_page
start_line=pi['lines'])
File "/usr/lib/python2.5/site-packages/MoinMoin/Page.py", line 1288, in send_page_content
self.format(parser)
File "/usr/lib/python2.5/site-packages/MoinMoin/Page.py", line 1309, in format
parser.format(self.formatter)
File "/usr/lib/python2.5/site-packages/MoinMoin/parser/text_moin_wiki.py", line 1554, in format
formatted_line = self.scan(line, inhibit_p=inhibit_p)
File "/usr/lib/python2.5/site-packages/MoinMoin/parser/text_moin_wiki.py", line 1364, in scan
result.append(self.replace(match, inhibit_p))
File "/usr/lib/python2.5/site-packages/MoinMoin/parser/text_moin_wiki.py", line 1409, in replace
return ''.join(result)
TypeError: sequence item 0: expected string, NoneType found![]() I can't reproduce with changeset 581:374033c4eb26, If it still happens in your setup please file it again to the tracker, see above -- ReimarBauer 2012-03-10 18:51:12
I can't reproduce with changeset 581:374033c4eb26, If it still happens in your setup please file it again to the tracker, see above -- ReimarBauer 2012-03-10 18:51:12
Navigation under Google Chrome / Chromium is not working
The Navigation-Buttons (see image) are not working (clickable) under Google Chrome (Windows).

The original Slideshow (http://www.ricocheting.com/static/code/javascript/example-slideshow_v1.html) is working. With Firefox everything is fine!
bye -- MarcelHäfner 2011-08-31 09:51:29
![]() Fixed by https://bitbucket.org/ReimarBauer/moin1-extensions/changeset/704cc7c29b9b
Fixed by https://bitbucket.org/ReimarBauer/moin1-extensions/changeset/704cc7c29b9b
Exif is not read
Hi Reimar, date shown is not from Exif but from the date of attachment. MoinMoin 1.9.3 on an Ubuntu Server. Thanks. -- TakeoKatsuki 2011-11-28 02:25:51
That happens if there is no exif also, so I need a test.jpg to verify. -- ReimarBauer 2011-11-28 12:41:01
IMGP3941.JPG here is the test image. it is shown as 2011-11-29 04:08:09 when displayed using arnica on my environment. This is not actually the date of attachment; it is the date when show_date became TRUE. If I change show_date from FALSE to TRUE, the date gets updated. -- TakeoKatsuki 2011-11-29 04:19:18
Hi TakeoKatsuki, this is because the timestamp is not added as exif data
>>> filename = "IMGP3941.JPG" >>> from PIL import Image as PILImage >>> image = PILImage.open(filename) >>> image._getexif() {}
If you know how we can get that timestamp using python I can add it.
Possibly you rotated the picture, I recognised, that after rotating a picture the Exif-Information is Lost. -- DirkAlders 2012-01-08 13:14:37
No, I didn't rotate the picture. Exif is there with the correct date; I can see it in the property of the image on Windows when I download IMGP3941.JPG. I don't know why PIL fails to read it, but http://sourceforge.net/projects/exif-py/ might be of some help? -- TakeoKatsuki 2012-02-12 05:11:05
It seems that the information is not standard exif. If I open the picture with gimp and storing it again gimp stores also exif information. If it is a problem with one picture only, this could be a workaround for you. -- DirkAlders 2012-02-27 15:27:27

#!arnica file_regex=100_11[8-9][0-9] * Bremen, SpaceCenter