Usage
To add a clickable image to a page, put this code at the place in our page you want the image to appear.
{ { {#!ImageMap
picture.jpg;width="345";height="312"
FrontPage;shape="rect";coords="11,10,59,29";alt="Area1"
http://www.xyz.com/;shape="circle";coords="42,36,96";alt="Area2"
FrontPage/SubPage;shape="poly";coords="48,311,105,248,96,210,75,205,38,234,8,310";alt="Area3"
Another Site in This Wiki;shape="rect";coords="11,10,59,29";alt="Area4"
} } }(Please remove spaces between brackets. This is done here only to get the code example correctly displayed. Please also note, that between the semicolons in the parameter lines, there are no spaces)
In the first line you do provide the image source and other parameters for image display. Syntax is: imgsrc[;width=".."][;heigth=".."][;alt="..."] You must provide an image source, the other parameters are optinal. imgsrc could be specified as follows:
picture.png Displays a picutre that is an attachment of the current wiki site. If the picture is not there, the parser gives you a link and asks you to create and upload a new attachment: Upload new attachment picture.png
AnOtherSite/picture.png Uses a picture for display that is an attachment the page AnOtherSite.
http://home.arcor.de/totano/home/HAUSTUERE.JPG You can also specify a complete URL to an image on some other servers.
MoinMoin:MoinMoinBugs/MoreIeRenderingIssues?action=AttachFile&do=get&target=newscreenshot.jpg Also interwiki links are possible, but to get the image you have to know something about the way of the remote wiki how to retrieve attachments there. The example above is only true for friendly Moin wikis.
You can display the image resized with the width and/or heigth parameters, where you can provide an alternative size for the image in pixel. With the alt parameter you can provide som alt-text for the image, i.e. some text which describes the image in some words and which is read to people using screenreaders.
In the next lines you do specify the clickable areas. Syntax is: href;shape="...";coords="...";alt="..." href gives the target to which the user will get when he clicks in the specific area. href could be specified as follows:
WikiPageName If the page does not yet exist, after clicking Moin prompts you to create a new page.
WikiPageName/SubPage Same is true for subpages
This is also another Wikisite Normally you would link to a page like this by ["This is also another Wikisite"]. But in the parser you have to drop [" "] to get it working.
MoinMoin:FrontPage or wiki:MoinMoin/FrontPage Interwikilinks are also possible
http://moinmoin.wikiwikiweb.de/FrontPage Normal URLs either
With the parameters shape and coords you specifiy the shape and size of the clickable regions in the image: Possible values for shape are
rect: The clickable area is rectangular area. In coords you provide here the coordinates of the upper left corner and lower right corner: coords="x_up_left,y_up_left,x_down_right,y_down_right"
circle: The clickable area is circle. In coords you provide the central point of the circle and the radius: coords="x_center,y_center,radius_in_px"
poly: The clickable area is a polygon. In coords you provide a list a tuples that charaterize the points belonging to the polygon: coords="x1,y1,x2,y2,...as many as you like"
To figure out all these coordinates best you use WikiImageMapper (https://sourceforge.net/projects/wikiimagemapper/). WikiImageMapper is a small java-based programm which runs on the client-side. There you can load an image you want to augment with an image map and just draw or mark the regions needed like in a graphics programm. WikiImageMapper automatically produces then the ImageMapParser code needed, which could be entered easily into Moin via the clipboard (also export from the Moin editor into WikiImageMapper via clipboard is possible). Instead of WikiImageMapper you can also use a normal graphics programm to figure out the areas (normally you do get there in the statusbar the coordinates of the position of the mouse in the image). But this is some kind of hard work..
With the parameters alt and title you can specifiy an alt text or a tooltip for the clickalbe regions.
Best Practise for Accessible Wikis
To have an AccessibleMoin please note that image maps could not be used by blind people. Therefore it is important to provide a redundant list of text links underneath the clickable image.
Here are two different uses cases to clarifiy this:
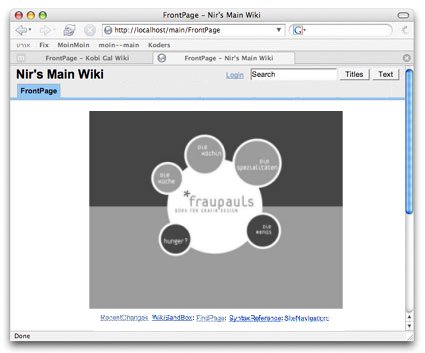
Best Practise: RichFrontPage

You can use the ImageMap Parser in combination with ModernCmsTheme to provide rich wiki front pages to visitors. If the image ![]() contains text which makes it clear to normal users that they shoud click into the image for further navigation you normally do omit some description above the image. You just put the clickable image and the text links underneath on the page. In this case: please do not provide an alt-text for the image as a whole so that the image is not recognized by screenreaders and blind people can get directly to the text links underneath the image.
contains text which makes it clear to normal users that they shoud click into the image for further navigation you normally do omit some description above the image. You just put the clickable image and the text links underneath on the page. In this case: please do not provide an alt-text for the image as a whole so that the image is not recognized by screenreaders and blind people can get directly to the text links underneath the image.
{ { {#!ImageMap
picture.jpg;width="345";height="312"
....is enough. Please do always provide sensible alt-texts for the clickable regions.
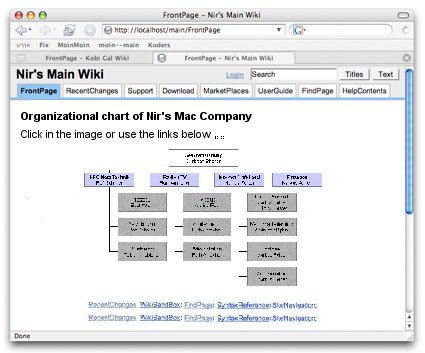
Best Practise: Clickable Organisational Chart

For some organizational charts you normally would write some text above the clickable image so that the users notice that they can also click into the image: "Click in the organizational chart for futher information or use the text links underneath". In this case please do provide an alt-text for the image as a whole, so that screenreaders could read it to the blind, e.g. "Clickable organizational chart":
{ { {#!ImageMap
picture.jpg;width="345";height="312";alt="Clickable organizational chart"
....Again: Please do always provide sensible alt-texts for the clickable regions.
History
Version 1.1
* Made code PEP8 compatible.
* Parameter checking and stripping added to prevent inserting of malicious
code in html page via parser call.
Version 1.2
* Fixed ouput abstraction violations: on other formatters than html-formatter
just the specified image is output via formatter.image and map information
dropped.
* In case of missing alt texts: "alt" ist set to alt="" (for the whole map)
and to alt="area_url" (for the different clickable areas).
* Now also "title" supported to generate tooltips for the map areas.
* Interwiki links can also be specified in "wiki:MoinMoin/Page" syntax now.