Accessible Moin - A Project to Improve the Accessibility of the MoinMoin Wiki
This is the working and gathering place for people interested in a more accessible Moin. Feel free to add concerns, comments, ideas and own code contributions here.
See also AccessibleHtmlLayout, WebAccessibility.
![]() This page is quite a mess and is going to be restructured during the discussions about main branch implementation and a refactoring of http://hg.moinmo.in/moin/1.6-accessibility/
This page is quite a mess and is going to be restructured during the discussions about main branch implementation and a refactoring of http://hg.moinmo.in/moin/1.6-accessibility/
Contents
Done
Assured criteria "Easy usage of Moin by keyboard only", i.e. with tab-based navigation with skip-links and accesskeys (e.g. for edit..). See ThemeMarket/SimpleMente for a first prototyp.
Developped accessible page diff diff.zip
MacroMarket/Image developped which allows resizing and providing alt-texts for images. Idea: Better disable automatic inlining of images by attachment:pic.jpg so as not to have trouble with puzzled users and accessibility?? Image display is then only done by Image macro...
Patched EmbededObject macro to allow providing alt tags, see FeatureRequests/AltTextForEmbedObjectMacro (implemented in 1.6)
ParserMarket/ImageMap developped and some accessiblity best-practice examples added.
Updated SectionParser (thanks to JohannesBerg) which allows complex page layout by CSS SectionParser/Discussion/SectionParser1-6.zip
SectionParser mighn't be needed in 1.6 since you can call the wikiparser with a div-wrapper now (see CHANGES for that) and that's basically the same SectionParser does (advantages SectionParser: pragma support (#language and rtl/ltr support..), line enumeration starts with 1 again for sections, ability to set a different parser for the section with #format)
AttentionBoxesForMoin enables users now to provided a wide range of attention boxes without the use of tables (thanks to ZoranIsailovski).
- Still to do: check accessibility with css disabled (i.e.: "Is is recognizalbe where attention box starts and where it ends?"). Include some hidden markers if necessary (hidden text: "infobox start", "infobox end")
ParserMarket/Quote to have html blockquote elements.
MacroMarket/QuoteMacro to have short inline quotes.
Support for abbreviations added, see ParserMarket/AbbreviationParser
FeatureRequests/ShowFilesizeForAttachmentsAndAltForImages and Patch
Checked TWikiDrawPlugin on accessibility and added patch MoinMoinBugs/AltAndTitleTextsDoNotDisplayCorrectlyInTwikiDrawPlugin
Language support is very good in Moin. Launched feature request to have also wikimarkup in language macros, see FeatureRequests/MakeWikimarkupInLanguageMacrosAvailable and suggested patch for that.
- Patched usability improvements (for unexperienced and cognitive impaired users):
FeatureRequests/WelcomeNewUserPage (needed?? Also an often mentioned accessibility criteria:"Avoid leading pages". Better have an transparent HelpContents)
FeatureRequests/WelcomeNewUserPage is not a leading page. It is a way to give a new user the help he needs. Better HelpContents does not solve the problem for new users. Nobody wants to read tons on help pages.
Finished evaluation of Acrobat8 Professional: no way to use that for a server side creation of accessible, tagged PDFs. A lot of html markup (lang, abbreveations, acronyms) and metadata (<meta author= ...> ..) is lost on the html2pdf conversion. Only alt tags for images are imported. The creation of bookmarks out of h1,h2 is also buggy. Suggested Adobe in some bug report to drop better the term "Professional" since this all seems to be unchanged since Acrobat5..
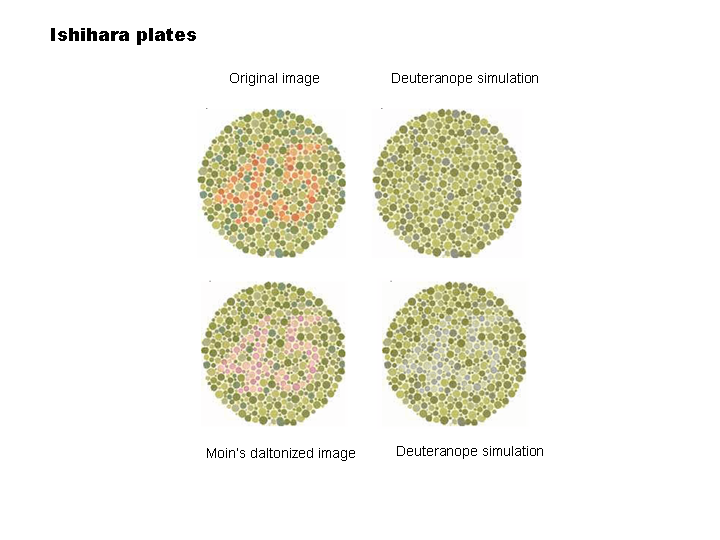
Developped a serverside automatic image correction plugin for image attachments which assures accessibility for colorblind users (Deuteranope, Protanope, as well as Tritapone), see daltonize.py. This technique is called "Daltonizing" (see http://scien.stanford.edu/class/psych221/projects/05/ofidaner/colorblindness_project.htm) This is the cutting edge in web accessibility and now also: wiki accessiblity!! Daltonizing helps to make important details visible to the color blind like you can see on these sample pictures (you can see here the so called Ishihara plates, a common aid for diagnosing color blindness [The number '54' in the center of the plate is invisible to someone with a red/green color deficit]):

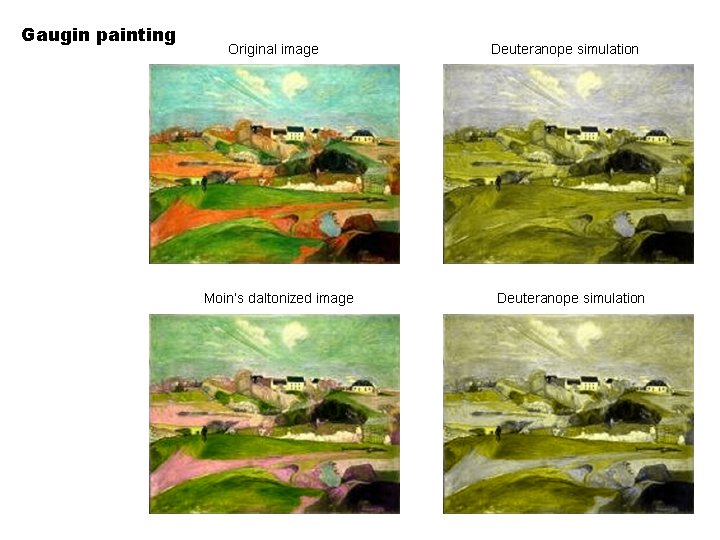
And here some Gaugin painting:

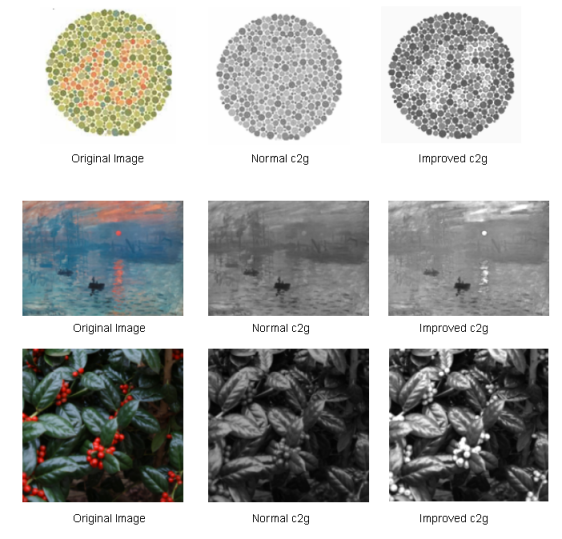
Developped a serverside automatic image correction plugin for black-white-mode, see color2gray.py and http://www.e56.de/c2g.php. Unlike normal color to gray transformations, this new Moin plugin tries to preserver important details in the high-contrast-mode:

Daltonize and Color2Gray can be easily tested. Just download the source given above, install the Python Image Library and NumPy and run the modules form the command-line with e.g.
daltonize.py c:\test.png color2gray.py c:\test.png False or with you don't like the given result color2gray.py c:\test.png True
In Progress
Started markup discussion (MoinMoinBugs/DoNotUseListsForVisualIdentationOfText)
- Accessible page diff and info action
HTML Code validation: MoinMoinBugs/Invalid HTML 4.01
Have /NiceAndCleanHtmlCode in Moin
Pending
Since ReportLab is no true alternative for PDF generation in Moin: Posted feature request for HTMLDOC on ability to create tagged, accessible PDFs with a server-sided implementation. See: http://www.htmldoc.org/str.php?L143+P0+S-2+C0+I10+E0+Q .
- Pending: Waiting for some feedback.
ToDo: Maybe ask RaphaelBossek if he can give some helping hand on this.
ToDo
Check datatable problem (see WikiDb, MoinDev/DatasetBrowser and SyntaxReference tables, have a new text box parser to avoid misuse of tables like the hint above to the BieneAward2007?? Use SectionParser for that??). Datatables should always be done like in the new accessible page diff (otherwise there is no chance for the blind to navigate in these tables):
<table class="diff" summary="Show differences between page revisions"> <caption>Differences between revisions 8 and 12 (spanning 4 versions)</caption> <thead> <tr> <th id="r" abbr="">Line Number</th> <th id="d" abbr="Deletions:">Deletions</th> <th id="a" abbr="Additions:">Additions</th> </tr> </thead> <tbody> <tr> <td headers="r"><a href="#line-7">Line 7</a></td> <td headers="d" class="diff-removed"> 4. Complicate is better th<del><span class="screenreader_info">deleted</span>a<span class="screenreader_info">deleted end</span></del>n complex. Yes t<del><span class="screenreader_info">deleted</span>e<span class="screenreader_info">deleted end</span></del>ll mep </td> <td headers="a" class="diff-added"> 4. Complicate is better thn complex. Yes tll mep<ins><span class="screenreader_info">added</span>p<span class="screenreader_info">added end</span></ins> </td> </tr> </tbody> </table>
Add a new css class "screenreader_info" which allows to add hidden extra information for people using screenreaders, see http://access4all.ch/blog/?p=53
It is very simple to add a macro for this, e.g. [[ScreenReaderInfo(Comment for screenreader)]]. It can produce <span class="screenreader-info">Comment for screenreader</span>. You can hide the content with CSS if needed.
- Advanced search functionality without need to enter regex and option to choose how many hits per page should be displayed
- Most people don't need advanced search. It is also not that important to change the number of results per page. Search should be smarter about sorting results, so you get the best results on top without any need for "advanced" searching methods.
With Xapain installed, Moin1.6 has already an advanced search which meets most of the requirements for Biene, see http://test.wikiwikiweb.de/AdvancedSearch
- Implement a context-aware help, offering a link to the respective help page? Use a pragma for that??
Check GuiEdit and TwikiDrawPlugin with JAWS, also AttachFile, RecentChanges and other default tasks..
Assure criteria "Do not use colors only to convey meaning".. That's a problem for diff view of course... Use <ins>.. </ins> and <del>..</del> for that?? Is check spelling also a problem here??
- Assure criteria "Avoid usage of dropdown list boxes".. Hello, modern theme!!
- Hello Gmail? hello all your applications? The more actions popup menu is accessible and has good usability saving screen space. I agree that using plain list can be even better, but only in a sidebar theme.
As far as I can see now: To be on the safe side we will have to use a sidebar theme for AccessibleMoin
- Hello Gmail? hello all your applications? The more actions popup menu is accessible and has good usability saving screen space. I agree that using plain list can be even better, but only in a sidebar theme.
- Better open raw view of a page in a new window and change menu text in "Raw view (opens in new window)"?? Hide text (opens in new window) by css but do show it in the tooltip??
- Very bad, the user should control how to open new pages
- What about printview? There is also no way to get back from printview back to normal screen view like e.g. in projection view except the browser's back button.. Definitely a big usability issue..
- Definitely not a usability issue; using back button is good.
Is the ability to have an extra print view or a button print in the menu nowadays still needed? Most pages I know which have been awarded for accessiblity don't have that anymore! Having a print.css is enough in my eyes.. Include patch on MoinMoinBugs/ToggleLineNumbersInPrintPreview??
- True for Safari, Firefox, Opera9 and IE7. print css is used automatically when you print. But should be checked with many browsers, I'm not sure if it works in all browsers.
- Check Moin on well-know validation engines and programms (strictness of HTML-coding as well as accessibility issues)
Related Moin Pages
ThemeMarket (see 4.1. Theme Accessibility)
ThemeMarket/SimpleMente (hopefully accessible) theme
Linking associated pages in Moin 1.6 see FeatureRequests/DiscussionAndOrCommentPages especially section on TwinPages and SisterSites.
MobileMoin: For interdependence of MobileMoin and AccessibleMoin see also http://www.w4a.info/2006/ and http://www.mikeindustries.com/blog/archive/2005/01/server-side-accessibility
Interesting External Links
http://de.wikipedia.org/wiki/Wikipedia:BIENE Accessibility Project of the German Wikipedia. Part of this project this project http://de.wikipedia.org/wiki/Wikipedia:WikiProjekt_800-Pixel-Bildschirme (we call that MobileMoin)
http://www.wikicreole.org/ A common markup for the wiki ohana
http://css.dzone.com/news/calling-accessible-context-sen Accessible Context-Sensitive Help
http://web-design-india-blog.blogspot.com/2008/02/how-to-design-web-accessible-pages-for.html How to Design Web Accessible Pages for the Colorblind
http://www.webaim.org/articles/jaws/ Short introduction for newbies how to use the screenreader software JAWS to evaluate accessibility of a page.
http://docs.wikkawiki.org/TableMarkup Wikka Wiki's enhanced table markup for better accessibility
http://atri.misericordia.edu:80/Papers/Web_Accessibility.php The Benefit of Accessible Design for Able-Bodied Users of the World Wide Web
http://www.jimthatcher.com/skipnav.htm Tutorial on skip link navigation
http://www.webaim.org/techniques/javascript/ Javascript and Accessibility
http://alastairc.ac/2006/12/wysiwyg-editor-spec-interface-accessibility/ GUI-Edit and accessibility; Improving accessibility of FckEditor is one of the big aims of version 3.0, see http://www.fckeditor.net/roadmap.
http://www.standards-schmandards.com/2007/wysiwyg-editor-test-2/ Evaluation of WYSIWYG editors (also FCK)
http://www.uxmatters.com/MT/archives/000164.php Ensuring Accessibility for People With Color-Deficient Vision
http://www.smashingmagazine.com/2007/02/21/printing-the-web-solutions-and-techniques/ Printing the Web: Solutions and Techniques
http://www.mikeindustries.com/blog/archive/2005/01/server-side-accessibility Does Accessibility Belong on the Server-Side?
http://juicystudio.com/article/choosing-an-accessible-cms.php A state-of-the-art-report on CMS and Accessibility
http://www.freebsoft.org/wiking Wiking - an accessible content management system
http://tikiwiki.org/WebAccessibilityInitiativeDev and for the whole bunch of TikiWiki's security problems http://www.wikimatrix.org/show/TikiWiki
http://www.alistapart.com/articles/prettyaccessibleforms/ Accessible forms
http://webaim.org/blog/2007/03/07/spam_free_accessible_forms/ Spam-free accessible forms
http://www.rus.uni-stuttgart.de/barrierefrei/tipps/ (German only)
http://www.biene-award.de/award/kriterien (German onyl): human evaluation of a site's accessibility and its catalogue of requirements
http://www.einfach-fuer-alle.de (German only): important German site on accessibility
General Discussion and Ideas
Moin and Accesskeys
Accesskeys are an often requested feature but prone to a lot of problems (collision with preset browser's access keys, localization, difficult to activate). So in the end, it is not clear whether access keys do really ease and ameliorate access or deterioate it. Skiplink navigation is said to be the better solution for this. However when I worked on Simplemente theme and implemented skip links there I have noticed that Opera does not support this way of navigation through a page at all (also Konqueror and Safari??)!! Accesskeys could help in this case since none of the solutions is the perfect solution. In my eyes accessibility has to be assured by different means, skip links and access keys and others, since none of them alone suffices.
But how to get rid of the problems of access keys? Have user defined accesskeys, i.e. accesskeys which are only set by the user and could also be customized only by the user!! I'm thinking of having like personal.css some shortcuts.txt file attached to ones homepage which includes a javascript array which could be inlined to the html by the theme code. Next we just need some javascript function that manipulates via the DOM and adds to the links, forms, inputs, textareas the accesskey="." attrib as specified in the array. Similar solutions can be found here:
Again this is not a 100% solution since it relies heavily on javascript and there are people working out there which think about javascript being the devil himself. But I think this solution is also prone to problems, however it is better than nothing and also a quite flexible one. -- OliverSiemoneit 2007-03-16 16:33:38
See ThemeMarket/SimpleMente for a first implementation of these thoughts. But it also shows that appending a customization file to the user's homepage isn't perfect since interwiki homepages cause a lot of trouble here (would need fetching the file via wikirpc). So the "file solution" is just a workaround to implement accesskeys by theme code only. In the long run it would be better to move that to the userprefs menu by patching some core code. This will solve most security ('no other person than the user can change these setting'), performance (since it's part of the User's object and cached therefore??) and interwiki problems ('shared user accounts'). -- OliverSiemoneit 2007-03-17 21:48:01
Please make sure page-defined access keys don't interfere with software access keys. Although WCAG guidelines recommend the usage of access keys on web pages, they often are a very serious concern when browsing pages with a screen reader, as the page-defined access keys override the defaults defined by the screen reader. As this can lead to the inaccessibility of a web page through a screen reader because you never know how the user has configured her screen reder (not to mention the problem the user does not know whether and which access keys are used on a page), I strongly discourage the use of access keys—they are born ”at the green table“, as we say in German.
 -- MartinBayer 2007-04-11 22:09:29
-- MartinBayer 2007-04-11 22:09:29 To make it clear again: AccessibleMoin's approach to accesskeys is, that every user has to set the accesskeys on his own. There are no general page default accesskeys. To ease this setting up process, some sample files could be provided for that. But in the end it is totally up to the user which accesskeys he wants to use. This is mainly done so as to avoid conflicts with assistive technologies such as screenreades and all the language trouble. Each user sets the accesskeys he wants and like he wants so that there are no conflicts. -- OliverSiemoneit 2007-04-13 21:57:02
Naming of page elements in Moin
Instead of just having menu and sidebar links like <a class="nbinfo" href="/TestWiki?action=info" rel="nofollow">Info</a> e.g. for the info action in the editbar, it would be desirable to provide for all important elments of a page (pagetrail, navibar..) also a name attrib like <a class="nbinfo" href="/TestWiki?action=info" name="nbinfo" rel="nofollow">Info</a>. This is a least needed to easily get contact to these elements by the javascript function "GetElementsByName"[not the plural: elements] (if there is no "id" and now way to do that by GetElementByName [note the singular:element]). Simplemente accesskeys solution uses this heavily to add to these elements on page load automatically a userdefined accesskey attrib. There is no easy way to get in contact with these elements just with a css class. Maybe the name attrib is also needed for page internal linking as anchor target for the skip link navigation (to be tested). So having also a "name" attrib might be an important accessibility feature. So if "id" must be replaced somewhere for html validation sakes since the id occurs several times in the page, it might be probably better to replace "id" by "class=.." and "name=.." .
CSS Naked Days
Is Moin ready for this: http://naked.dustindiaz.com/?? ThemeMarket/SimpleMente is a first try..
